Axure如何制作2分钟倒计时的效果?
溜溜自学 平面设计 2022-10-13 浏览:595
大家好,我是小溜,Axure原型工具可以做很多的效果,前面小溜介绍了好多交互效果,这一次小溜介绍一个如何通过Axure原型工具如何制作2分钟倒计时的效果,快来看看怎么制作吧。
如果大家想要学习更多的“Axure RP”相关内容,点击这里可学习Axure RP课程>>
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
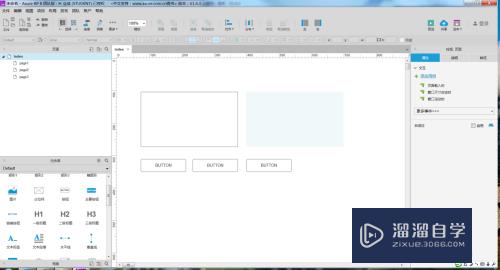
首先创建一个空白页面,在工作区域拖入要使用的元件元素,包括矩形、按钮及动态面板,如下图所示。

第2步
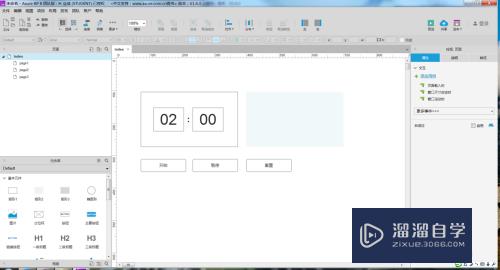
元件元素准备好后,对元件的样式及描述等信息进行设置,把分、秒、开始、暂停和重置等信息完善,如下图所示。

第3步
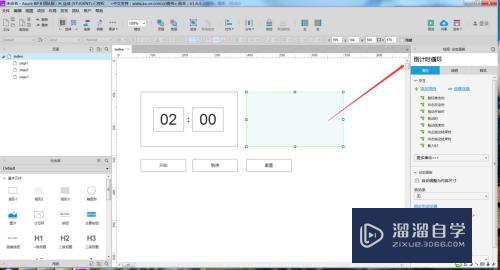
然后对元件的名称进行命名,后面在做交互事件的时候容易到对应的元件,如下图所示。

第4步
打开动态面板,复制出两个状态,不需要在里面输入内容,复制一个就好,如下图所示。

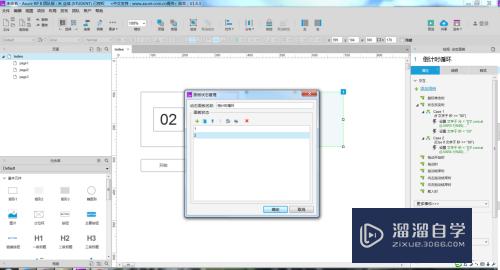
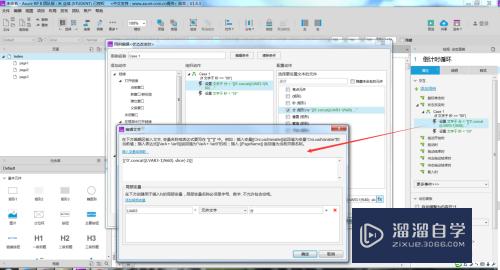
第5步
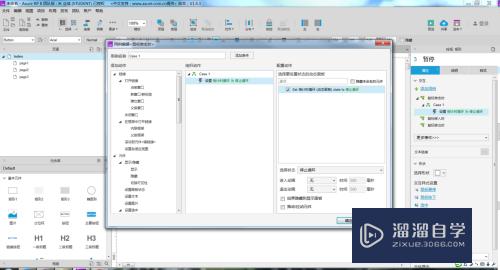
准备工作完成,下面开始做交互事件,首先我们对动态面板状态改变时的第一个条件下的交互事件进行设置,条件是当秒数等于00时,设置分和秒的值,这里分的值需要用函数来计算,并且需要加入一个局部变量,具体如下图所示。

第6步
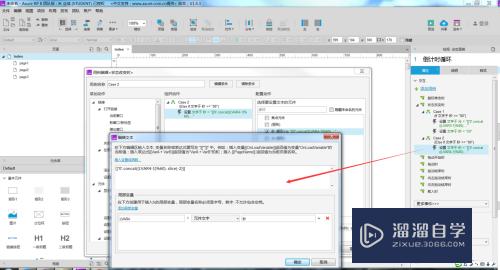
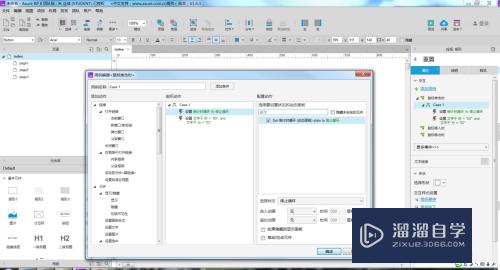
同样的方式,我们对第二个条件下的交互事件进行设置,如下图所示。

第7步
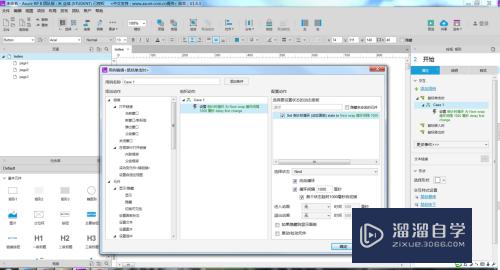
动态面板的交互事件加完了,下面对三个按钮的事件进行设置,首先是开始的点击交互事件,如下图所示。

第8步
对暂时按钮的单击交互事件进行设置,如下图所示。

第9步
对重置按钮的单击交互事件进行设置,如下图所示。

第10步
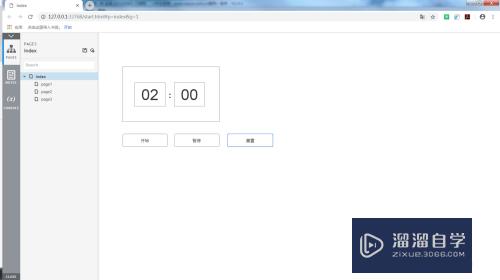
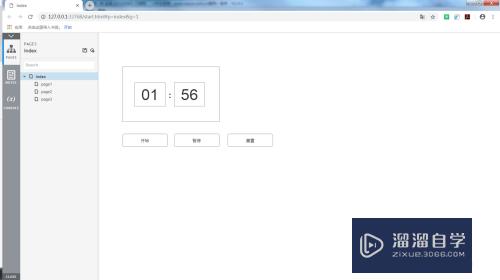
所有工作准备完成,f5预览一下,如下图所示,当点击开始的时候秒会变成59开始倒计时,点击暂停和重置时的效果。


注意/提示
上面就是“Axure如何制作2分钟倒计时的效果?”这篇文章的所有内容了,相信大家也都认真的阅读完了,如果在学习的过程中遇到问题,不妨重新再的阅读下文章,相信大家都能够轻松解决眼下的问题。
相关文章
距结束 05 天 01 : 04 : 58
距结束 00 天 13 : 04 : 58
首页