Axure怎么实现手机滑动解锁屏幕效果?
大家好,我是小溜,Axure怎么实现手机滑动解锁屏幕效果?作为一个产品,我们有时候也会接触到一些手机ui的产品制作。今天小溜主要来为大家分享一个,Axure实现手机滑动解锁屏幕效果的方法,希望能帮助到大家。
如果您是第一次学习“Axure RP”那么可以点击这里,免费试学Axure RP最新课程>>
工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
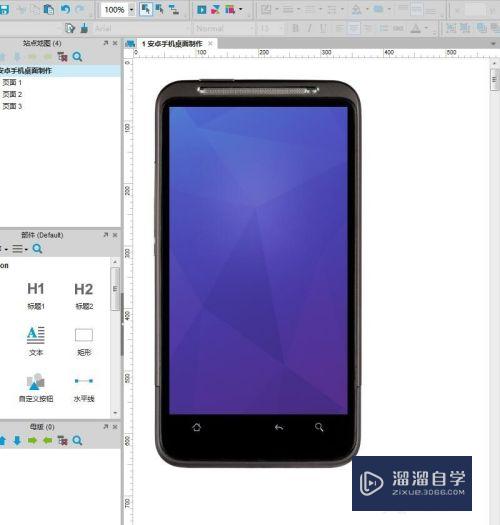
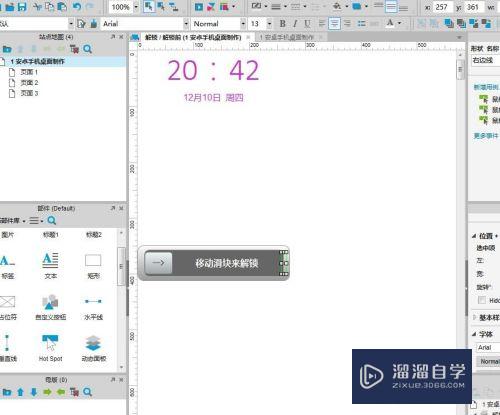
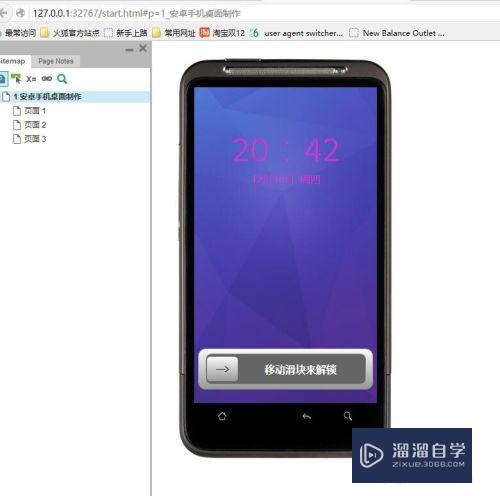
从部件库中拖入一个图片部件 双击这个图片部件打开浏览本地手机外壳图片 调整好图片大小 再拖入一个图片部件 制作手机背景桌面

第2步
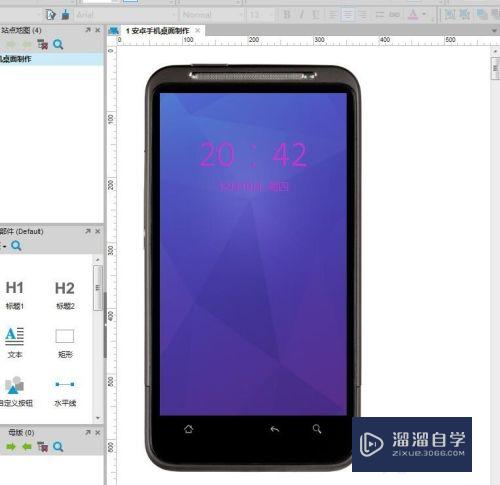
从部件库中拖入一个文字部件 双击修改文字文本为时间显示格式的文字 自己随意填写 再拖入一个文字部件 修改文字文本为日期和星期格式文字 调整好文字样式和位置

第3步
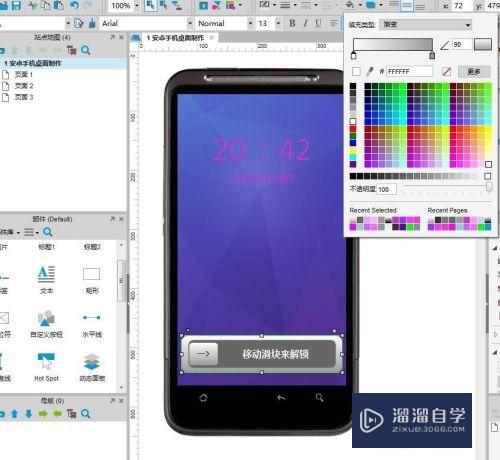
再从部件库中拖入一个矩形部件 点击选中这个矩形 在矩形的左上角会显示一个三角形 点击这个三角形不放拖动可以将这个矩形的角变成圆角 再在工具栏填充颜色里面填充为渐变颜色 调整好大小和位置 用同样的方法制作滑动槽和滑块 调整好位置和大笑

第4步
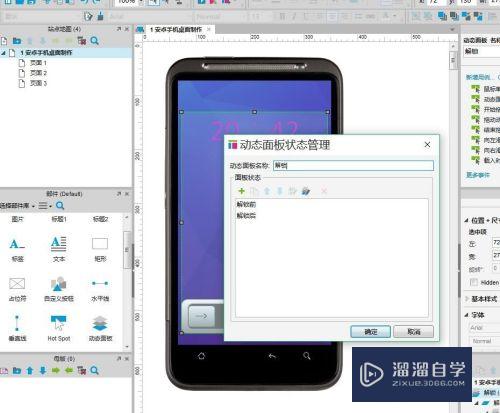
选择手机屏幕桌面上面所有的部件 鼠标单击右键 在弹出的下拉列表中点击转换为动态面板 将这个动态面板命名为解锁

第5步
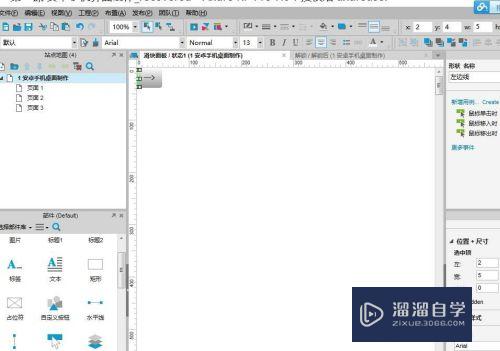
双击解锁动态面板 在弹出的动态面板状态管理框中 点击+图标 增加一个动态面板的状态 分别将这两个状态的名称命名为解锁前和解锁后

第6步
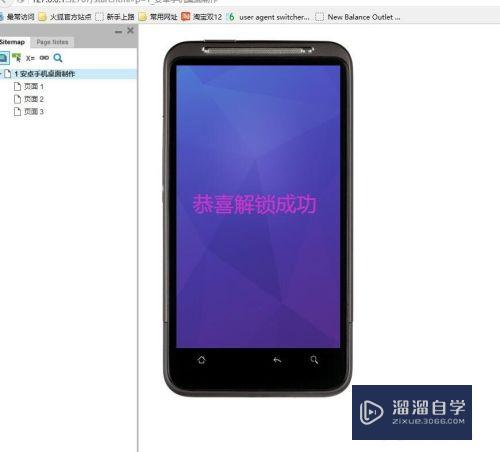
点击右下角的部件管理中的解释前状态打开解锁前状态页面 点击滑块部件 按照步骤4中的方法将滑块转换成动态面板 命名为滑块面板 再拖入一个矩形放入到滑动槽的右边 调整大小 命名为右边线作为参考线 将这个右边线部件调整到最底层,再打开解锁后状态页面 拖入文字 双击将文本修改为恭喜解锁成功


第7步
点击滑块动态面板中的状态一 进入到状态已面板 拖入一个矩形 放到滑块的最最左边 命名为左边线 将这个左边线部件调整到最底层

第8步
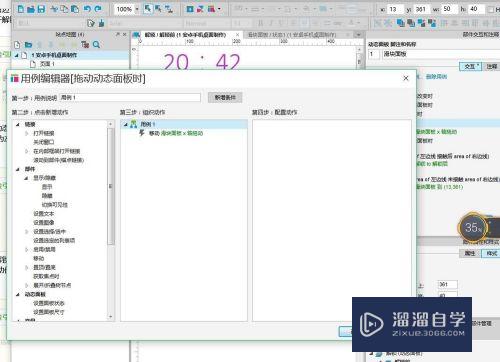
点击进入解锁前状态页 点击选中滑动面板 在右上角的部件交互中 双击 拖动面板状态时 动作 进入到用例编辑器中 设置移动滑块面板X轴拖动 点击确定按钮

第9步
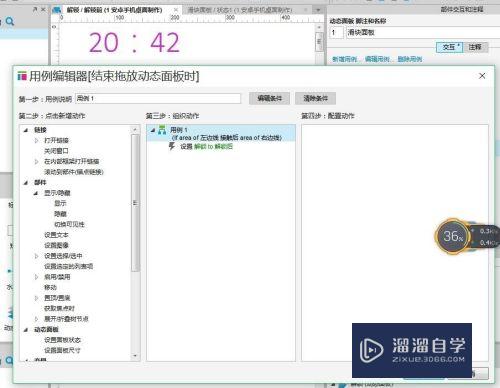
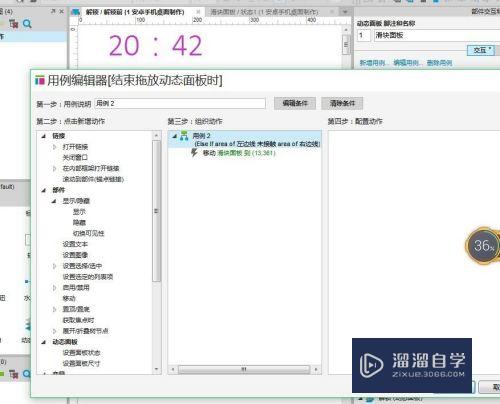
点击结束拖放动态面板时动作 进入到用例编辑其中 点击编辑条件 当左边线接触到右边线时 设置解锁面板状态为解锁后

第10步
再点击结束拖放动态面板时动作 进入到用例编辑其中 点击编辑条件 当左边线未接触到右边线时 设置移动滑动面板到绝对位置(13,361)即为滑块的初始位置

第11步
下面演示一下效果 如果有帮助到你 帮我点击左下角的投票 或者点赞也行哦


注意/提示
希望“Axure怎么实现手机滑动解锁屏幕效果?”这篇文章能给大家带来一些帮助,如果大家觉得内容有点晦涩难懂的话,建议动手实操!想要了解更多内容也可以关注溜溜自学网。










