Axure怎么做左侧二级导航切换效果?
大家好,我是小溜,Axure是产品岗位常用的工具,这里为大家做一个二级导航的样例,点击一级导航,展开其二级导航,点击第二个一级导航,展开其二级导航,并隐藏已经打开的其他二级导航。具体图文内容请看下文。
如果您是第一次学习“Axure RP”那么可以点击这里,免费试学Axure RP最新课程>>

工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
基础准备工作
第1步
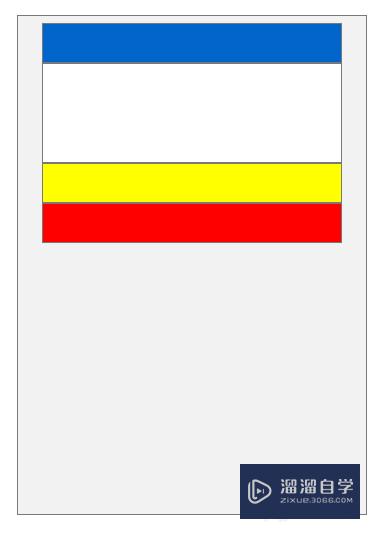
首先大家通过Axure的部件--矩形,建立如图所示的图样。(基础的我就不太细说了)
底色图:灰色,w350/h500;
三个彩色的矩形:w300/h40;分别命名为1,2,3
无色的三个矩形:w300/h100;分别对应彩色的命名11,22,33
调整一个彩色的矩形对应一个白色的矩形,排版如图所示;

第2步
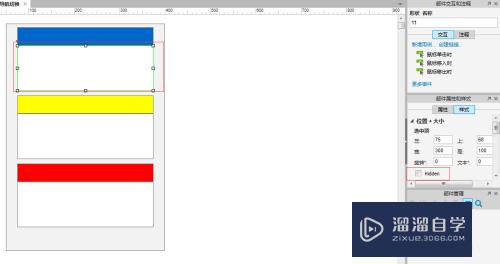
将11,22,33设置为隐藏状态,设置方法:
选择图形,在右侧的“部件属性和样式”,选择hidden(隐藏)。

第3步
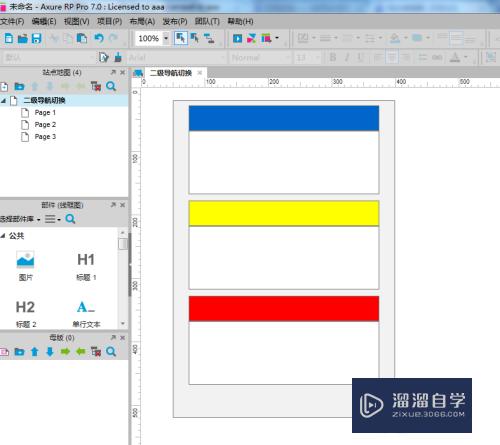
调整位置,选择2和22两个矩形,向上移动,至1的下边缘和2的上边缘对齐。同样移动3和33,与2的最下边缘对齐,如图所示

用例的设置方法
第1步
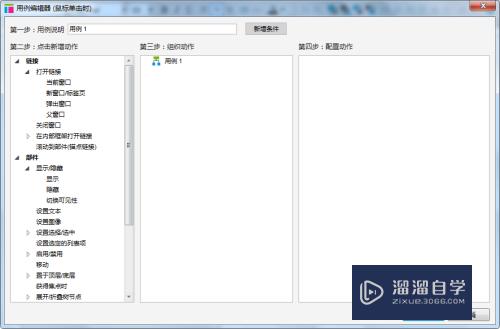
选择蓝色的矩形(也就是1);在“部件交互和注释”-“鼠标单击时”,右键“新增用例”;弹出用例编辑器

第2步
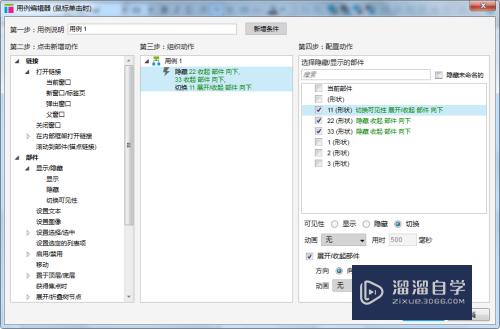
在用例编辑器,选择"部件“-切换;在最右侧“第四步 配置动作”,选中"11",可见性选择“切换”,并在”更多选项“中选择”展开部件“;
选择“22”,可见性选择“隐藏”,选中“收起部件”,其他默认;
选择“33”,可见性选择“隐藏”,选中“收起部件”,其他默认;
点击确认;设置完成后,如图所示

第3步
选择黄色矩形2,在“部件交互和注释”-“鼠标单击时”,右键“新增用例”;弹出用例编辑器;
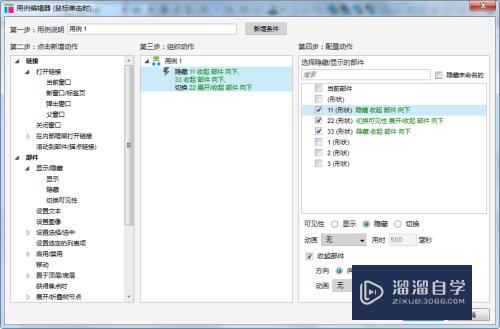
在用例编辑器,选择"部件“-切换;在最右侧“第四步 配置动作”,选中"22",可见性选择“切换”,并在”更多选项“中选择”展开部件“;
选择“11”,可见性选择“隐藏”,选中“收起部件”,其他默认;
选择“33”,可见性选择“隐藏”,选中“收起部件”,其他默认;
点击确认,设置完成后,如图所示

第4步
选择红色矩形3,在“部件交互和注释”-“鼠标单击时”,右键“新增用例”;弹出用例编辑器;
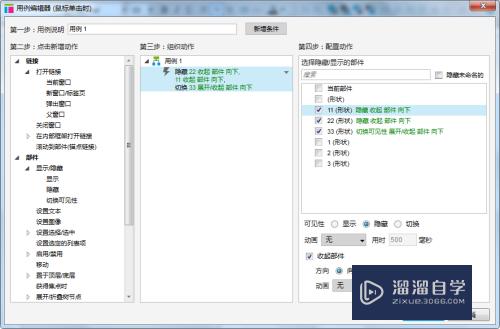
在用例编辑器,选择"部件“-切换;在最右侧“第四步 配置动作”,选中"33",可见性选择“切换”,并在”更多选项“中选择”展开部件“;
选择“11”,可见性选择“隐藏”,选中“收起部件”,其他默认;
选择“22”,可见性选择“隐藏”,选中“收起部件”,其他默认;
点击确认,设置完成后,如图所示

第5步
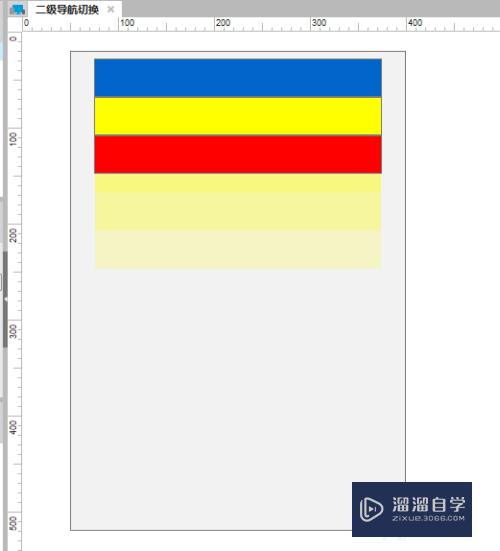
点击F5预览或者生产原型文件。建议用IE查阅。完成后如图,大家点击试试吧。

注意/提示
相信“Axure怎么做左侧二级导航切换效果?”这篇文章大家都已经学会了,如果大家还有其它疑问的话,可以持续关注溜溜自学网,我们每天都会为大家带来最新最实用软件小技巧。









