Axure怎么制作时速表效果?
溜溜自学 平面设计 2022-10-13 浏览:427
大家好,我是小溜,Axure怎么制作时速表效果?相信很多小伙伴都对这个问题很感兴趣,那么下面小溜就带大家来看看方法,希望本文内容能够给大家带来帮助。
溜溜自学网还为大家准备了“Axure RP”相关视频教程,快点击查看>>
工具/软件
硬件型号:华为笔记本电脑MateBook 14s
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
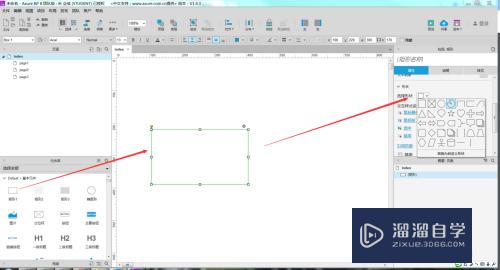
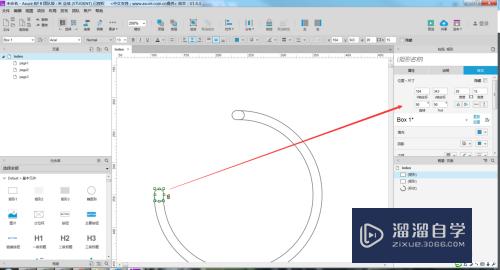
首先打开Axure,新建一个空白页面,然后拖入元件,拖入后改变一下形状及大小,如下图所示。



第2步
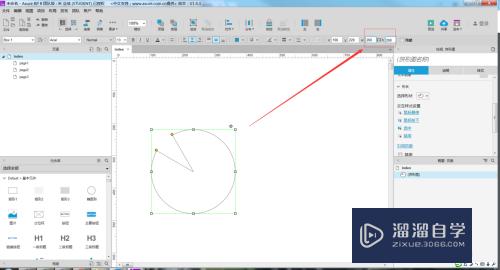
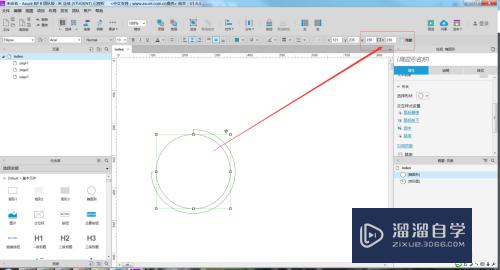
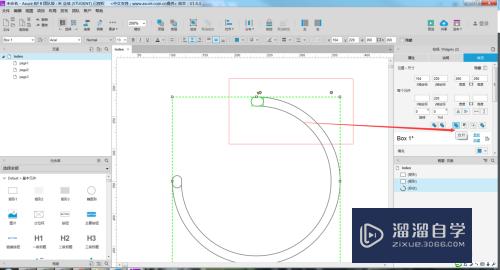
然后在拖入一个圆,并对圆的大小进行设置,如下图所示。


第3步
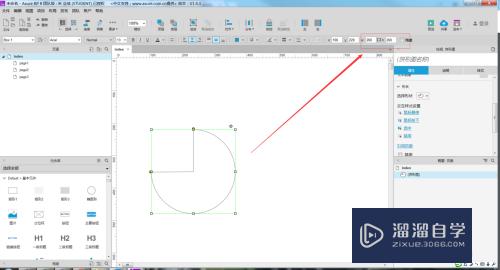
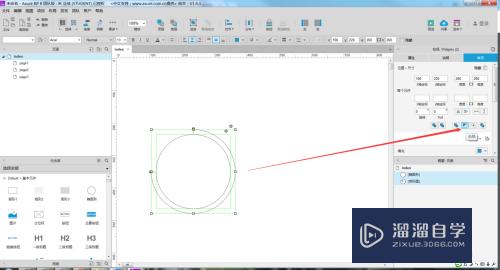
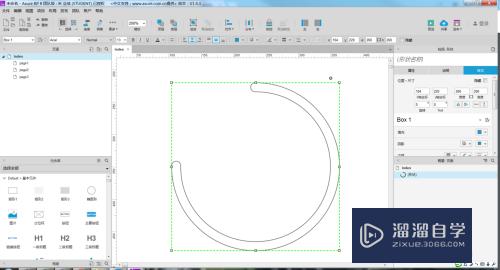
选中两个元件,点击右侧的去除按钮,此时会得到一个空心图形,如下图所示。


第4步
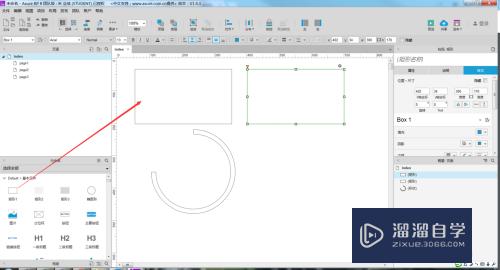
在输入两个元件,并调整它的样式,如下图所示。


第5步
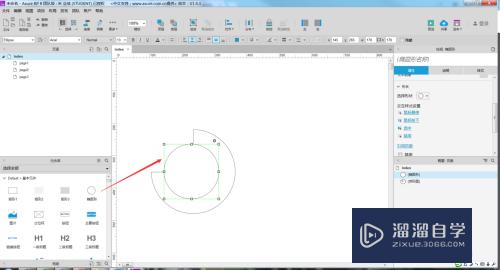
将两个元件放到如下图所示位置,点击合并,如下图所示。



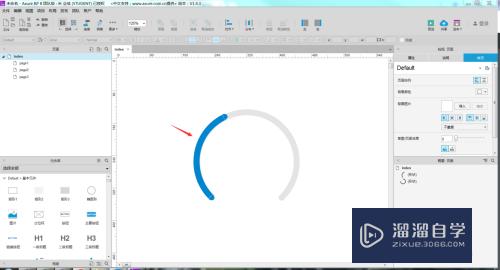
第6步
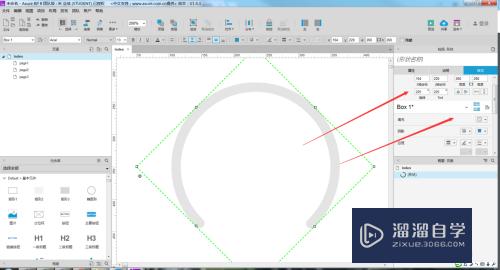
然后对这个图形添加颜色,如下图所示。


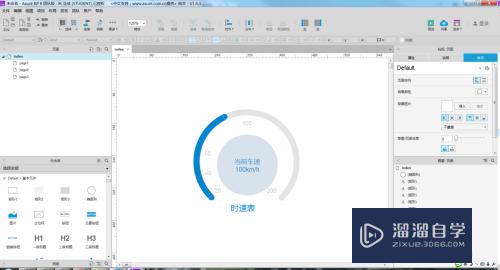
第7步
然后再加入一些元素,如下图所示。

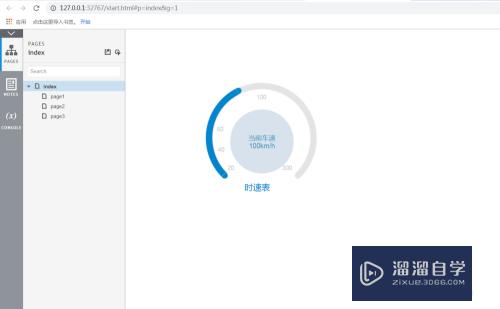
第8步
最后我们再看最终的效果,如下图所示。

注意/提示
以上就是“Axure怎么制作时速表效果?”的全部内容了,如果大家想要了解更多的内容,可以关注溜溜自学网,我们每天都会为大家带来更多的软件相关知识,供大家学习参考。
相关文章
距结束 04 天 00 : 43 : 10
距结束 01 天 12 : 43 : 10
首页







