怎么使用Axure制作视图控制器效果?
溜溜自学 平面设计 2022-10-14 浏览:345
大家好,我是小溜,怎么使用Axure制作视图控制器效果?相信很多小伙伴都对这个问题很感兴趣,那么具体怎么操作呢?下面小溜就给大家分享一下,使用Axure制作视图控制器效果的方法,希望能帮助到大家。
溜溜自学网还有超多“Axure RP”视频课程,欢迎大家点击查看
工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
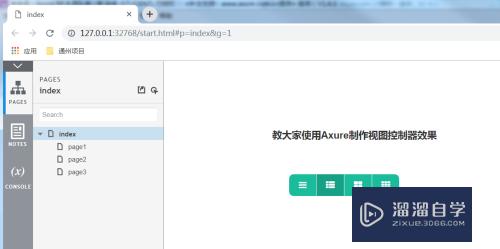
打开Axure,今天教大家使用Axure制作视图控制器效果,如下图所示。

第2步
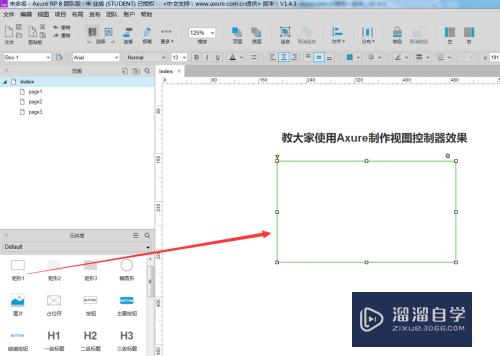
首先我们将需要的元件拖入到正文当中,这里我们只需要一个矩形就可以了,如下图所示。

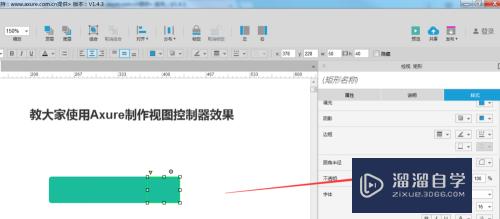
第3步
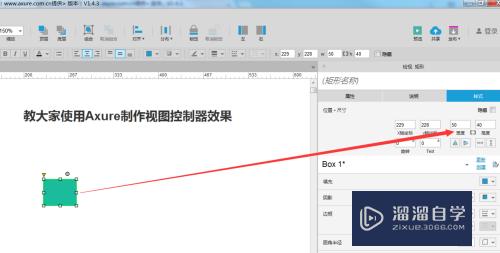
然后我们对矩形的大小及样式进行调整,如下图所示。

第4步
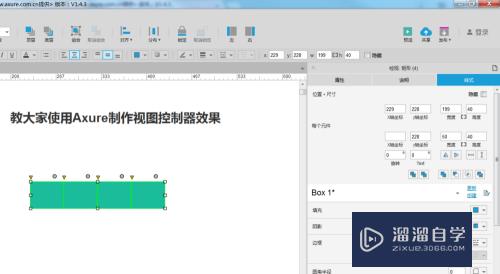
调整完成后,复制出三个同样的矩形,如下图所示。

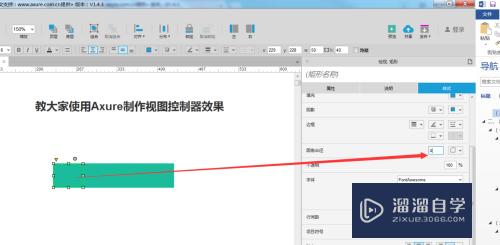
第5步
为了使用效果更加美观,我们可以将前面和后面的矩形的圆角进行设置,如下图所示。


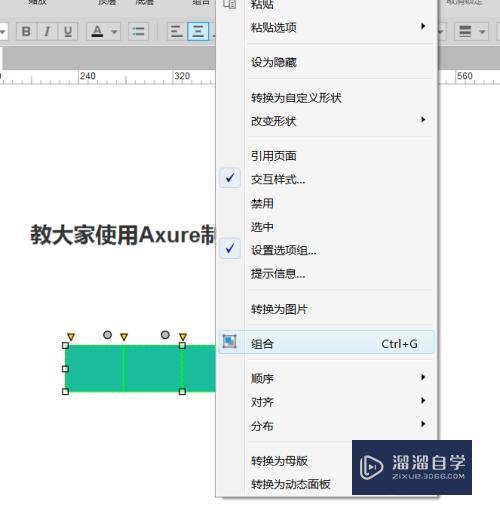
第6步
将所有的元件命选中,将其进行组合,如下图所示。

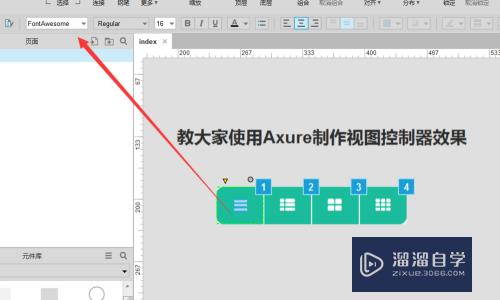
第7步
然后在每一个矩形里输入文字,这里面我们用到了FontAwesome字体,就是可以把字体转为图标样式的,如下图所示。

第8步
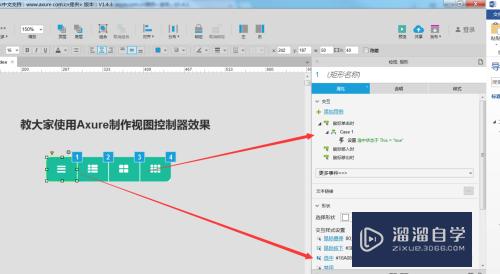
然后我们给每一矩形加交互样式及交互事件,如下图所示。

第9步
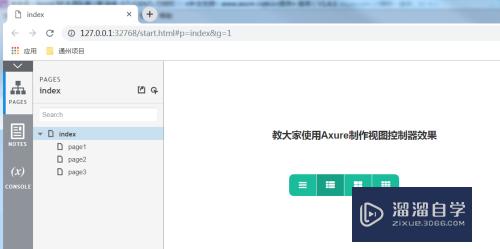
这样下来,视图控制器效果就做好了,我们F5预览,看一下效果,如下图所示。

注意/提示
以上就是“怎么使用Axure制作视图控制器效果?”的详细内容了,不知道小伙伴们学会了吗?本站还为大家提供了超多和软件相关内容的信息,感兴趣的小伙伴们可以关注溜溜自学网并前往学习哦!
相关文章
距结束 05 天 20 : 39 : 49
距结束 01 天 08 : 39 : 49
首页






