Axure怎么制作文字滚动动态效果?
溜溜自学 平面设计 2022-10-17 浏览:1407
大家好,我是小溜,Axure怎么制作文字滚动动态效果?文字滚动动态效果在很多的页面我们都能见到,那么在Axure中我们又要怎么实现呢?下面小溜就带大家来看看方法。
想学习更多的“Axure RP”教程吗?点击这里前往观看溜溜自学网免费试听课程>>
工具/软件
硬件型号:小新Pro14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
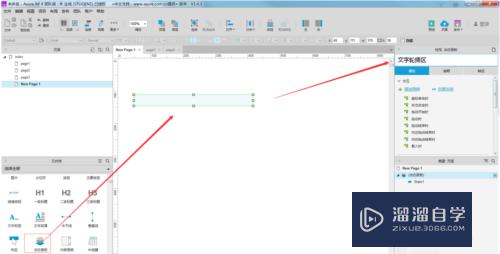
打开Axure RP,新建一个空白页面,在工作台中拖一个动态面板,并将动态机制的名称进行修改,

第2步
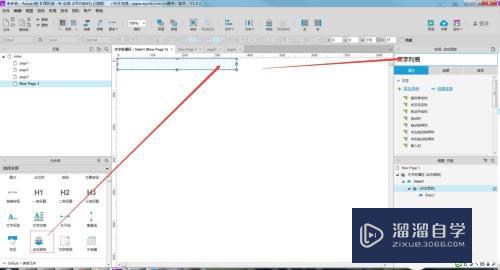
进入这个动态面板,再拖入一个动态面板并进行命名,用于输入滚动的文字,

第3步
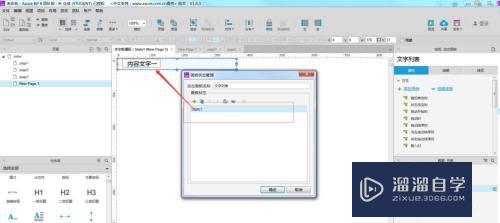
打开这个动态面板,state1里输入文字,根据情况随便输入文字,

第4步
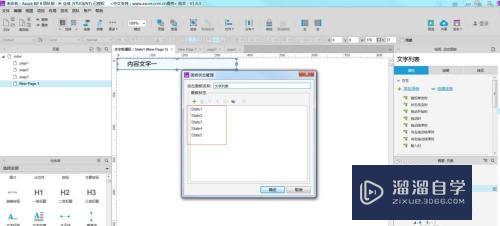
利用同样方法复制更多state,并将里面信息进行修改,在预览时能够看到效果,

第5步
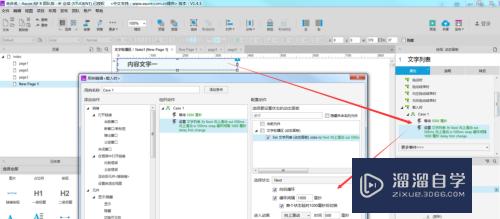
开始对动态面板设置属性事件,这儿做的是自动滚动,只需要做页面载入时的属性事件,进行如图设置,

第6步
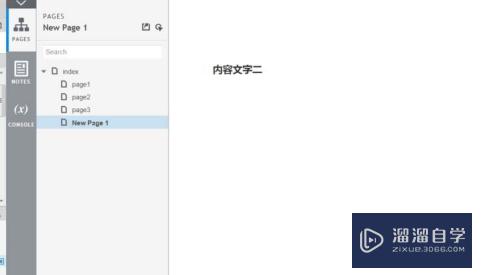
设置完成,按F5键,预览效果,文字开始滚动,如果想让文字向右或向左滚动,只要在载入时的事件中进行调整就行。

注意/提示
相信“Axure怎么制作文字滚动动态效果?”这篇文章大家都已经学会了,如果大家还有其它疑问的话,可以持续关注溜溜自学网,我们每天都会为大家带来最新最实用软件小技巧。
相关文章
距结束 03 天 08 : 39 : 31
距结束 00 天 20 : 39 : 31
首页









