怎么使用Axure制作折叠面板效果?
溜溜自学 平面设计 2022-10-17 浏览:781
大家好,我是小溜,在Axure中,折叠面板是非常好用的一个元件,可以帮助我们完成复制的ui设计,那么我们怎么使用折叠面板呢?方法很简单,下面小溜就带大家来看看方法。
图文不详细?可以点击观看【Axure RP免费试看视频教程】

工具/软件
硬件型号:戴尔灵越15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
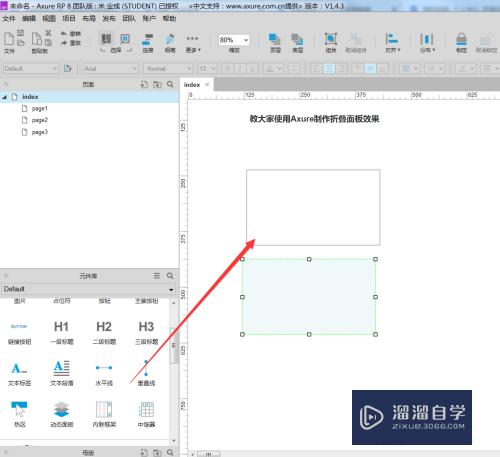
打开Axure工具,首先从元件库中拖入本次需要的元件,如下图所示。

第2步
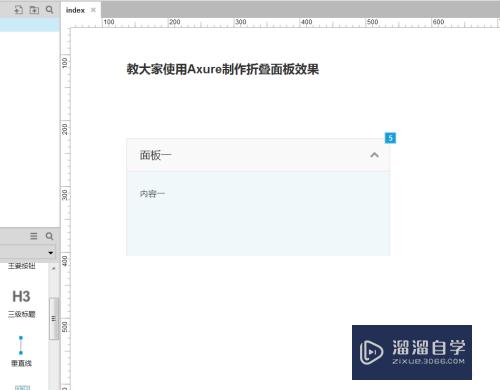
然后调整元件的大小样式,形成一个新的效果,如下图所示。

第3步
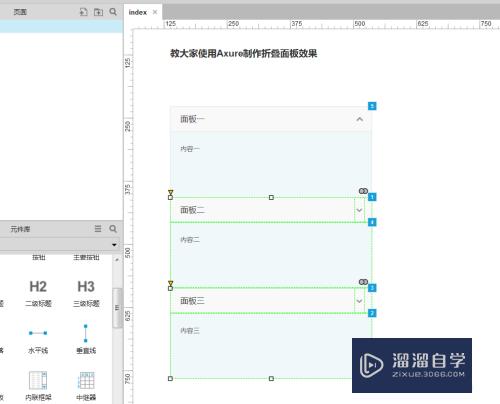
同样的方式,我们制作出三个折叠面板的效果,如下图所示。

第4步
在制作中将折叠内容做为动态面板显示,并且给各个动态面板命名,如下图所示。

第5步
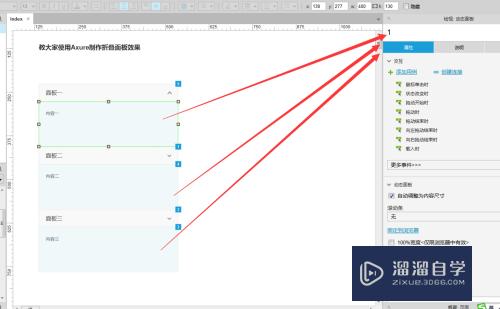
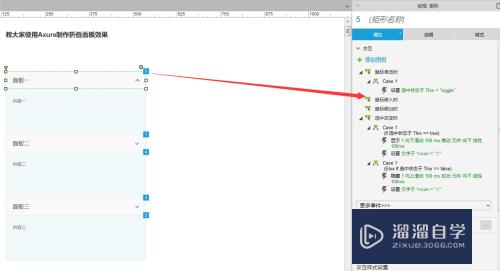
下面开始给面板一做交互事件,如下图所示。

第6步
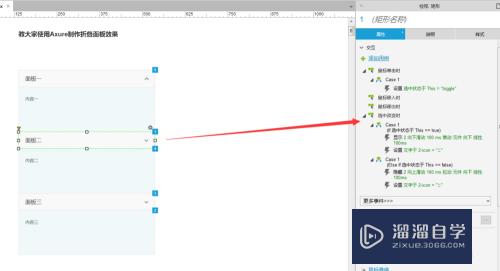
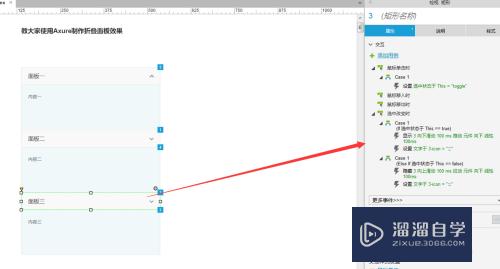
同样的方式,再给面板二和面板三做交互事件,如下图所示。


第7步
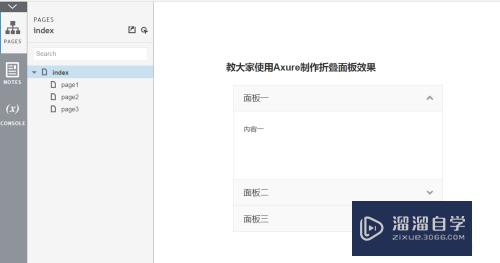
事件设置完成后,F5预览看一下效果,如下图所示。

注意/提示
对于“怎么使用Axure制作折叠面板效果?”相信小伙伴们都已经认真的看完了,如果大家在过程中遇到问题可以重新再看一遍,学习不是一朝一夕的,需要我们长期的练习。如果大家觉得文章不错可以持续关注溜溜自学哦。
相关文章
距结束 04 天 13 : 57 : 29
距结束 00 天 01 : 57 : 29
首页






