Axure怎么制作可持续增加删减的附件?
大家好,我是小溜,今天教大家使用Axure做一互动,效果为:按“增加”图标,可增加一些“附件”图标出来,也可以删除这些“附件”图标,那么具体效果的效果和操作是什么样的呢?下面小溜就带大家一起来看看方法。
溜溜自学网还为大家准备了“Axure RP”相关视频教程,快点击查看>>

工具/软件
硬件型号:华硕(ASUS)S500
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
新建2个"图标:加号"和1个中继器,如下图所示:

第2步
设置1个"图标:加号"为add1
设置1个"图标:加号"为add2;隐藏;置于顶层
设置"中继器"为隐藏
第3步
两个"图标:加号"重叠在一起
布局如下图所示:

第4步
中继器内部布局:
第5步
删除内部原有内容;
新建一个图片
新建一个”图标:删除“
布局如下:

第6步
设置"图标:删除"为del;隐藏;不透明度:50%
设置图片尺寸:80*80;鼠标悬停时,不透明度:20%
---
(这里演示的”pTool“是个组合,是“预览”、“图标”、“删除”3个图标的组合,因为”预览“和”下载“,但没有做交互动作,所以下面不再累述了)
第7步
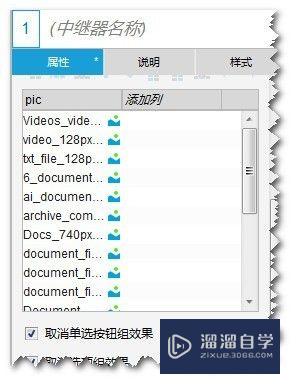
另,需要给“中继器”加入一列内容,通过“导入”方式,存放一些数量的“附件”图标……如下图所示:
---
(具体图标存放数量,取决于演示的方式)

第8步
以下是交互动作,很简单……
第9步
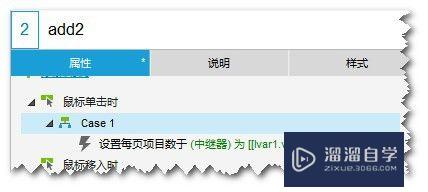
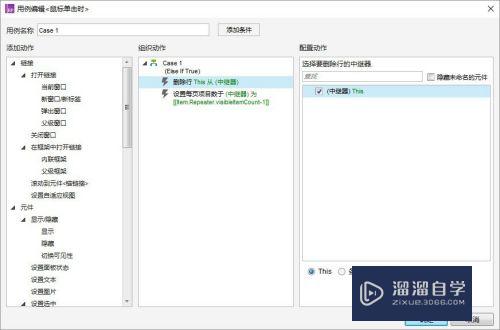
“图标:add2”的“鼠标单击时”动作:
---
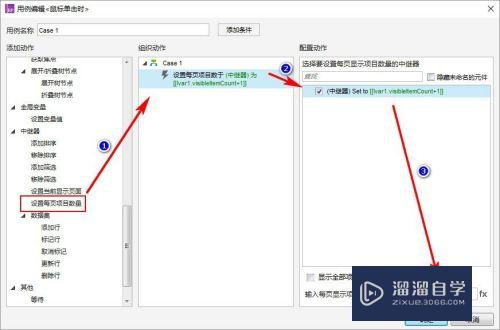
设置中继器每页显示项目数量
---

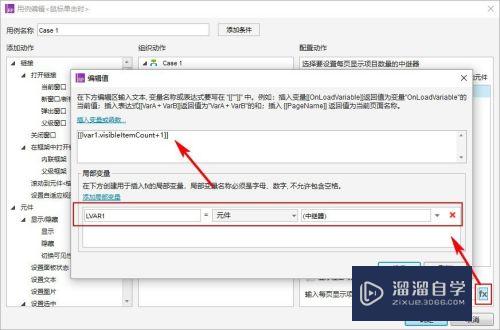
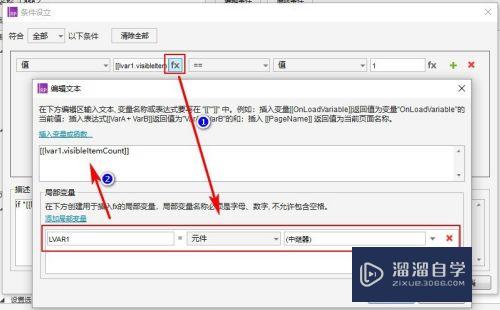
第10步
设置“元件:中继器”为局部变量LVAR1
所以所需设置的数量值为:[[lvar1.visibleItemCount+1]]


第11步
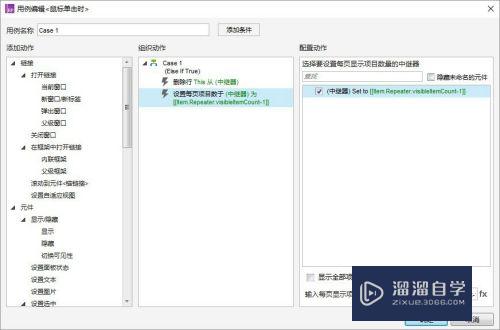
“图标:add1”的“鼠标单击时”动作:
---
显示”中继器“
显示”图标:add2“
---


第12步
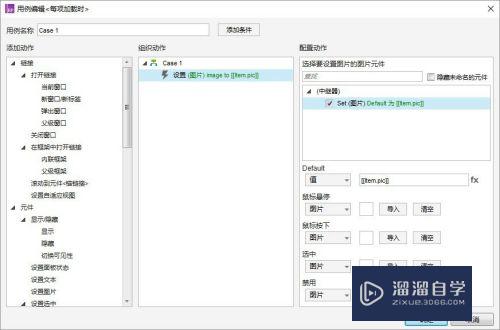
“中继器”的“每项加载时”动作:
---
设置”图片“内容
---


第13步
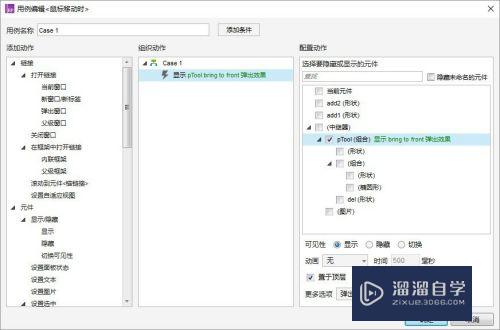
“图片”的“鼠标移动时”动作:
---
显示”pTool“;置于顶层;弹出效果;
---


第14步
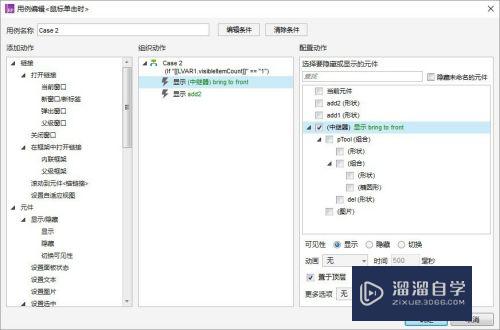
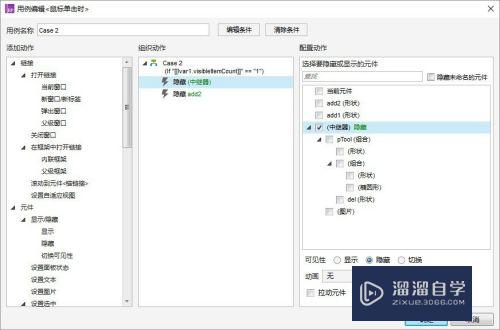
“图标:del”的“鼠标单击时”动作:

第15步
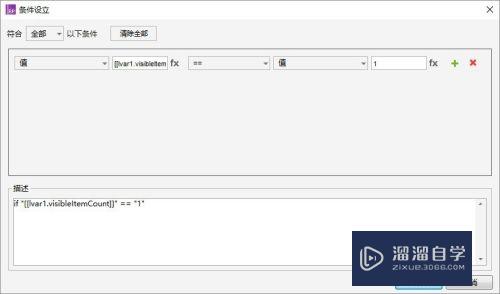
判断“中继器”显示数量等于1


第16步
动作:
---
隐藏”中继器“
隐藏”图标:add2“
---

第17步
除此之外的动作:
---
1.删除此内容
2.设置每页显示的项目数量:[[Item.Repeater.visibleItemCount-1]]
---


第18步
全部设置完后,验证下效果吧……

注意/提示
好了,本次关于“Axure怎么制作可持续增加删减的附件?”的全部内容就分享到这里啦,希望小溜分享的内容能够帮助到大家。同时可以关注溜溜自学网,遇到不懂的问题可以在这里寻找到详细的解决方法。