Axure原型工具如何制作绝对位置的滑屏插件?
溜溜自学 平面设计 2022-10-18 浏览:316
大家好,我是小溜,滑屏插件是手机软件启动时使用的,可以展示一些信息、介绍等内容,那么Axure原型工具如何制作绝对位置的滑屏插件呢,下面小溜简单介绍一下。
如果大家想要学习更多的“Axure RP”相关内容,点击这里可学习Axure RP课程>>
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
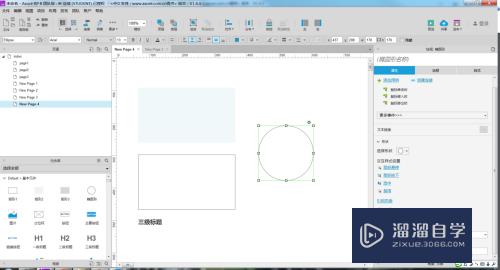
首先创建一个新的空白页面,在工作区域拖入相关元件,如下图所示。

第2步
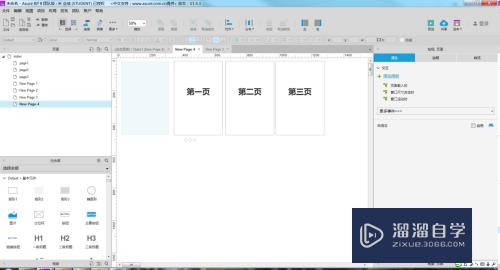
将各个元件的样式进行调整,并对页面中的值进行描述,如下图所示。

第3步
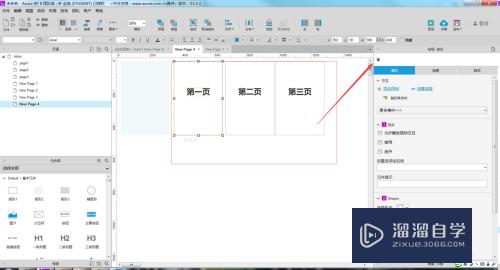
元件样式调整完成后,对各个元件的名称进行命名,后面做交互事件时能够清晰,如下图所示。

第4步
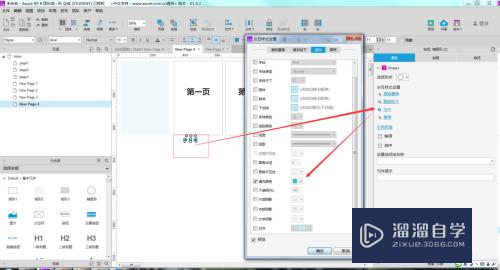
将三个椭圆的选中状态的样式进行设置,如下图所示。

第5步
将准备好的元件复制到动态面板中,并调整合适的位置,如下图所示。

第6步
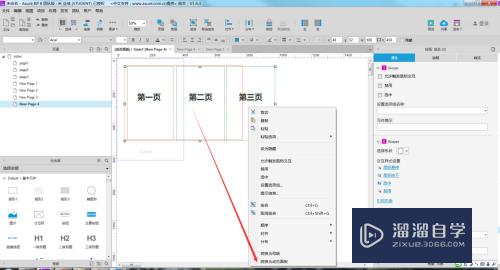
选中三个矩形,将三个矩形转换为动态面板,并对动态面板的名称进行命名如下图所示。


第7步
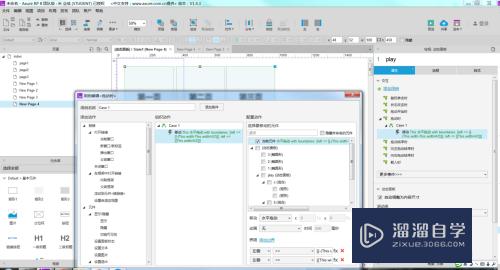
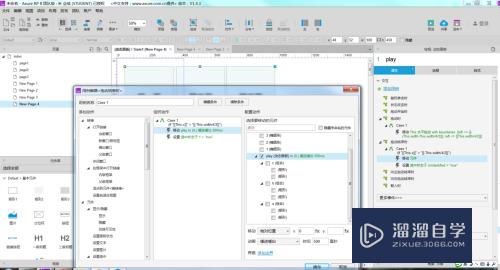
下面开始对动态面板的交互事件进行设置,首先是拖动时的效果,如下图所示。

第8步
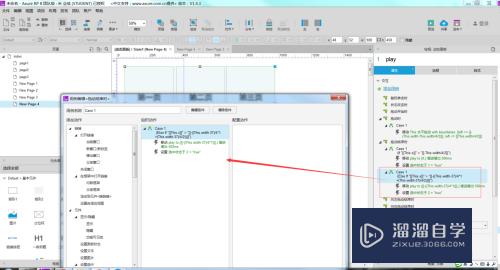
然后再做拖动结束时的交互效果,如下图所示。



第9步
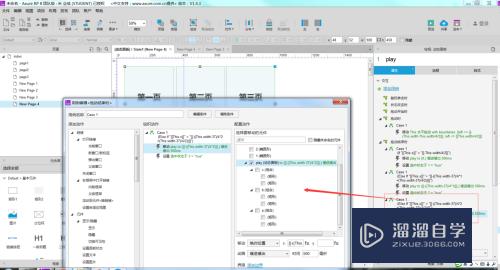
交互事件设置完成后,补充一步,将三个圆放入一组中,并将第一个圆设置为选中状态,如下图所示。

第10步
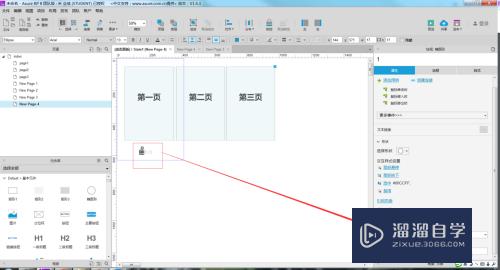
所有工作准备完成,f5预览一下效果,拖动页面,效果就出现了,如下图所示。


注意/提示
对于“Axure原型工具如何制作绝对位置的滑屏插件?”相信小伙伴们都已经认真的看完了,如果大家在过程中遇到问题可以重新再看一遍,学习不是一朝一夕的,需要我们长期的练习。如果大家觉得文章不错可以持续关注溜溜自学哦。
相关文章
距结束 04 天 22 : 33 : 59
距结束 00 天 10 : 33 : 59
首页









