怎么使用Axure制作悬停展开的下拉菜单效果?
溜溜自学 平面设计 2022-10-19 浏览:1040
大家好,我是小溜,在很多的网站页面都会有悬停展开下拉菜单的效果,那么在Axure中,我们要如何实现这样效果呢?下面小溜就带大家来看看具体的操作,希望能帮助到大家。
点击观看“Axure RP”视频教程,帮助你更好的上手
工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
打开Axure,今天教大家使用Axure制作悬停展开的下拉菜单效果,如下图所示。

第2步
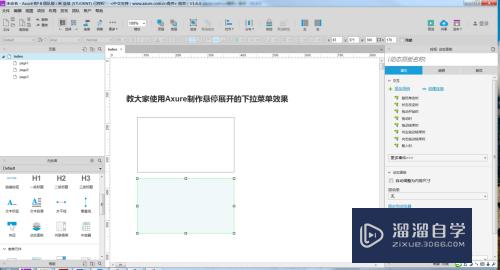
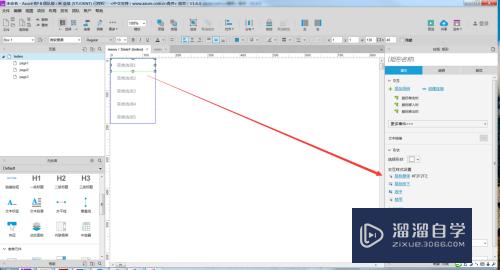
首先我们在元件库中拖入本次要使用的元件,到工作台上,如下图所示。

第3步
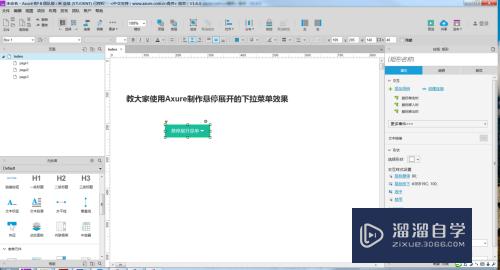
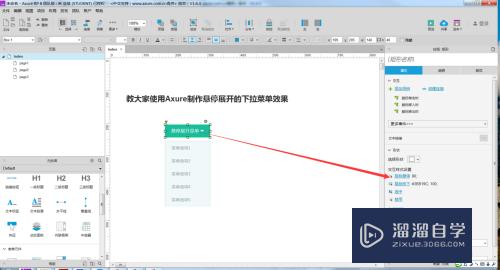
然后将元件的颜色和大小进行调整,最终形成下面的按钮形状,如下图所示。

第4步
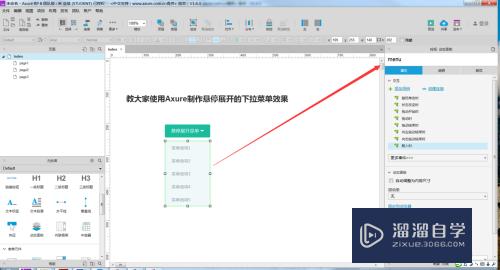
同样,我们在制作一个下拉菜单的动态面板,并命名,如下图所示。

第5步
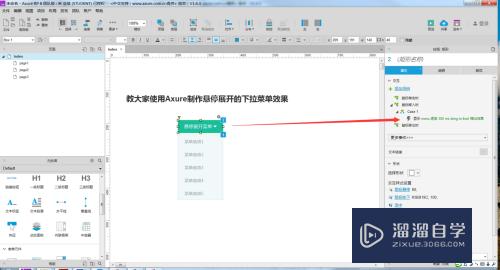
然后我们给下拉菜单中及按钮做一些样式的交互,比如悬停和点击时的颜色及效果等,如下图所示。


第6步
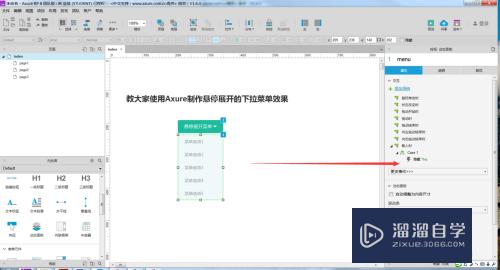
最后我们再给元件加交互事件,如下图所示。


第7步
好了,所有工作准备完成,f5预览看一下效果,如下图所示。

第8步
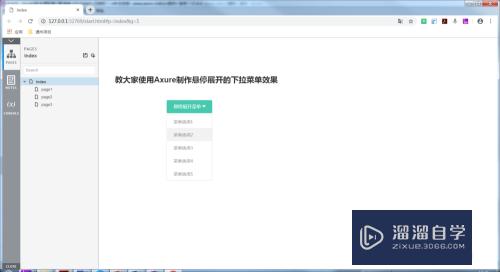
当鼠标悬停在按钮上,此时下拉菜单就会显示出来,如下图所示。

第9步
更多Axure实用经验,持续更新,欢迎关注小编来学习。
注意/提示
对于“怎么使用Axure制作悬停展开的下拉菜单效果?”相信小伙伴们都已经认真的看完了,如果大家在过程中遇到问题可以重新再看一遍,学习不是一朝一夕的,需要我们长期的练习。如果大家觉得文章不错可以持续关注溜溜自学哦。
相关文章
距结束 05 天 09 : 34 : 13
距结束 00 天 21 : 34 : 13
首页






