Axure动态面板怎么实现tab菜单切换功能?
溜溜自学 平面设计 2022-10-19 浏览:594
大家好,我是小溜,Axure动态面板怎么实现tab菜单切换功能?相信很多小伙伴都对这个问题很感兴趣,那么具体怎么操作呢?下面小溜就给大家分享一下,Axure动态面板实现tab菜单切换功能的方法,希望能帮助到大家。
想了解更多的“Axure RP”相关内容吗?点击这里免费试学Axure RP课程>>
工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
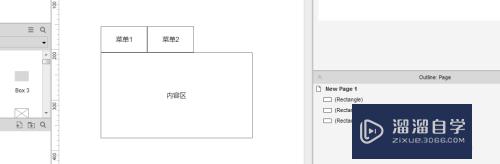
首先拖三个控件,这里都用矩形box,用其他的也可以

第2步
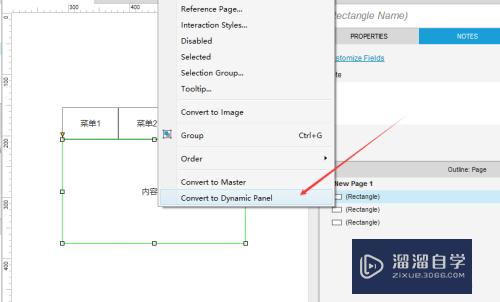
选中内容去右键转换为动态面板

第3步
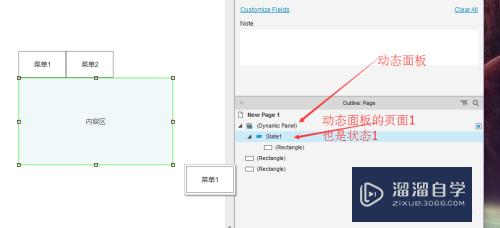
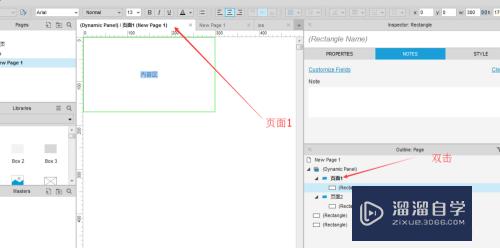
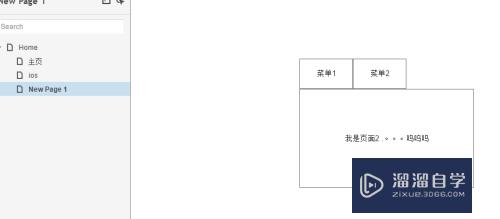
创建了动态面板后,我们扩展动态面板的内容页面,并改个名字好区分页面


第4步
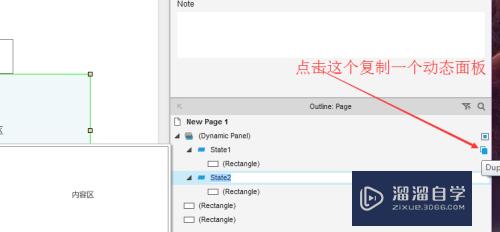
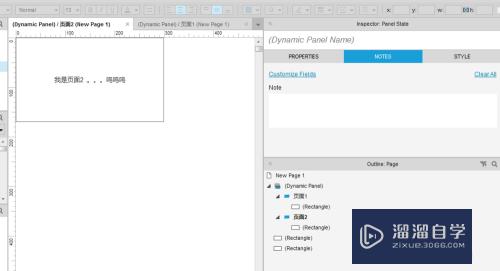
双击页面1,进行页面1的内容设置,改相应页面的内容,如果要扩展再复制几个


第5步
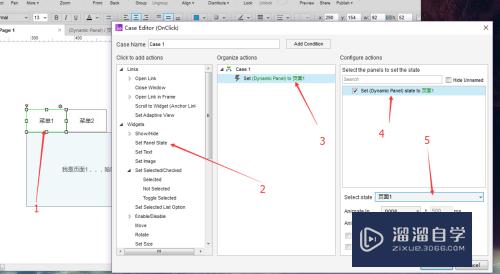
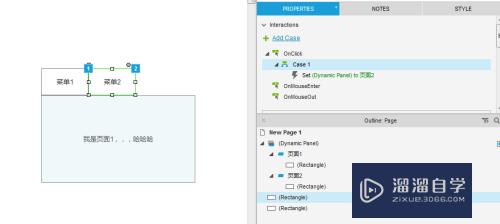
现在添加菜单点击触发切换事件,回到主页面,设置点击事件,可以勾选动画,可以不选,菜单2的button是一样的,只不过选择的是页面2


第6步
最后菜单publish->preview预览就可以了


注意/提示
好啦,本次关于“Axure动态面板怎么实现tab菜单切换功能?”的内容就分享到这里了,跟着教程步骤操作是不是超级简单呢?更多关于软件使用的小技巧,欢迎关注小溜哦!
相关文章
距结束 06 天 12 : 00 : 51
距结束 00 天 00 : 00 : 51
首页










