Axure原型工作如何制作顶部吸附交互效果?
大家好,我是小溜,我们在日常浏览网页的时候,会发现上面的导航栏一直保持不动,而下面的内容会随着滚动条的拖动而滑动,这个效果就是所谓的顶部吸附的效果,下面小溜就介绍一下Axure原型工作如何制作顶部吸附交互效果。
如果大家想要学习更多的“Axure RP”相关内容,点击这里可学习Axure RP课程>>
工具/软件
硬件型号:小新Air14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
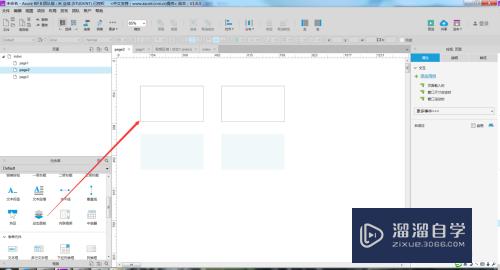
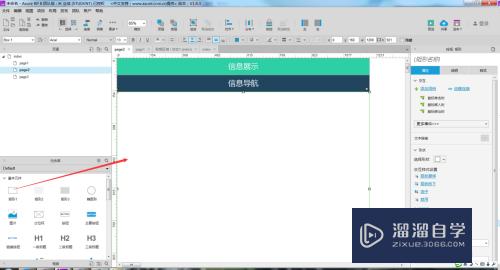
首先新建一个空白页面,在工作区域拖入本次要使用的元件元素,几个矩形和几个动态面板就可以了,如下图所示。

第2步
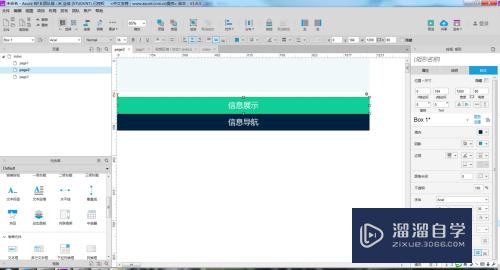
然后我们对元件元素的样式进行调整,并对里面的描述文字进行编写,如下图所示。

第3步
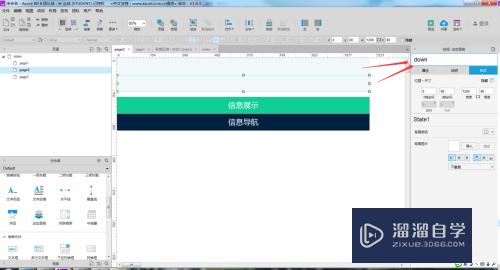
这一步需要对两个动态面板的名称进行设置,一个是上面的信息展示,一个是下面的导航信息,如下图所示。命名没有要求,想叫什么都可以。

第4步
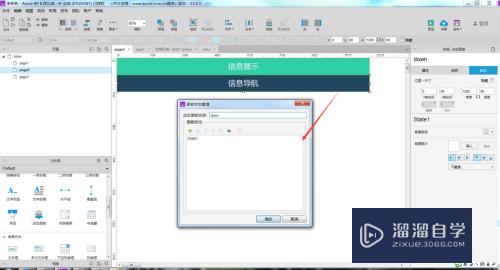
打开动态面板,将两个矩形复制到动态面板中,如下图所示。

第5步
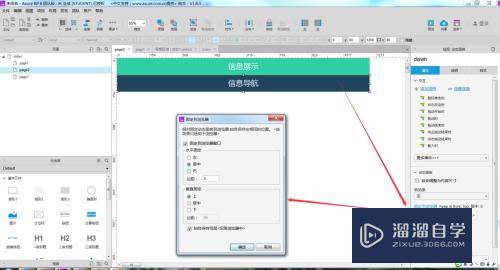
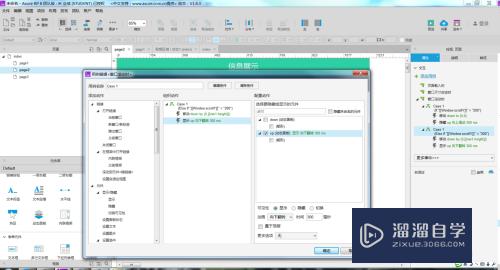
下面一步需要将两个动态面板的固定到浏览器这一项进行设置,水平要固定到居中位置,垂直要在上,如下图所示。

第6步
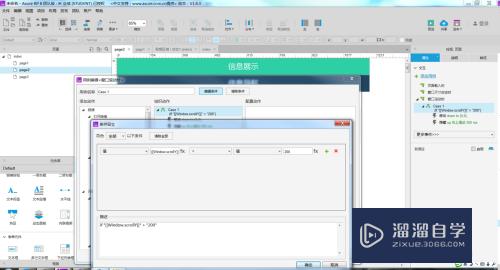
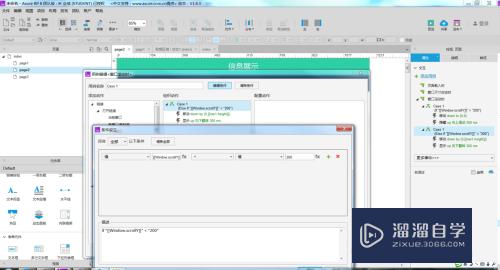
元件相关样式及属性设置完成后,开始对交互事件进行设置,这里需要给页面加入交互事件,首先是第一个判断条件,使用函数判断窗口距离,如下图所示。

第7步
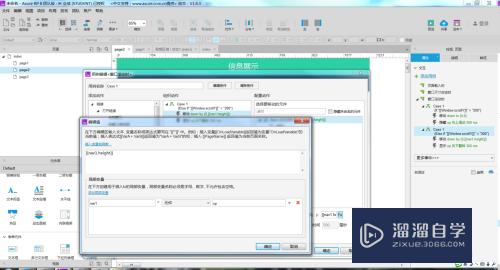
然后设置第一个动态面板移动的绝对位置,如下图所示。

第8步
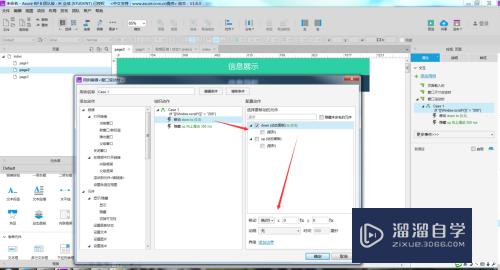
然后设置第二动态面板隐藏,如下图所示。

第9步
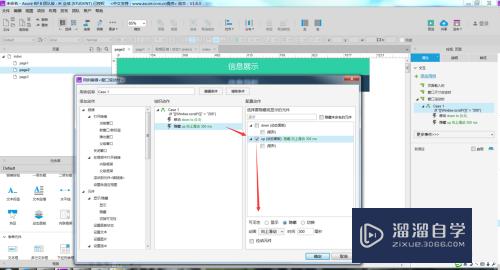
同上的方式,做第二个判断条件,并对两个动态面板的交互进行设置,如下图所示。



第10步
最后一步,因为是窗口滚动的效果,所以需要再拖入一个矩形,并将矩形拉长一些,这样浏览的时候窗口就有滚动条了,如下图所示。

第11步
好了,工作准备完成,f5预览一下效果,试着滚动鼠标,这些信息栏会消失,导航栏会吸附到最上面。


注意/提示
以上“Axure原型工作如何制作顶部吸附交互效果?”的内容小溜就介绍到这里,希望小溜今天分享的内容能够帮助小伙伴们解决问题,并且溜溜自学网还有更多关于软件相关内容的介绍,需要的朋友可以到本站来学习哦!









