Axure如何设置图片循环播放?
溜溜自学 平面设计 2022-10-19 浏览:987
大家好,我是小溜,在一些网页上,我们经常能看到一个广告图片在不停的滚动播放,这种一般我们叫做轮播图。那么在Axure中,我们要如何实现这样一个图片循环播放的设定呢?方法很简单,下面小溜就带大家来看看操作,希望本文内容能够给大家带来帮助。
对于“Axure RP”还有不懂的地方,点击这里了解更多关于“Axure RP”课程>>
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows10
所需软件:Axure RP
方法/步骤
第1步
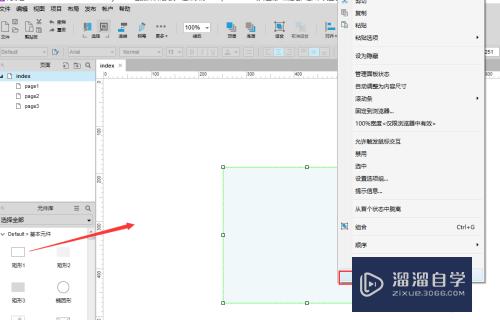
打开axure,拖入一个矩形框,调整好大小, 右击 转化为动态面板

第2步
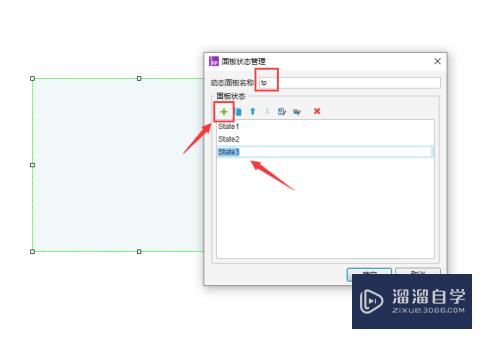
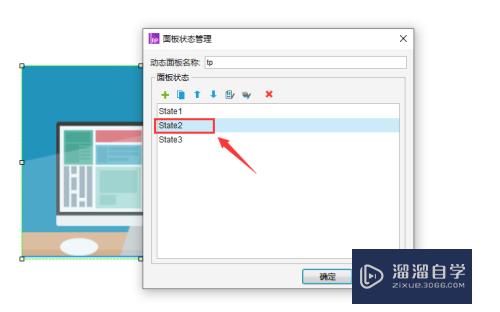
双击矩形框, 为动态面板命名“tp”, 点击【+】新增state2\state3

第3步
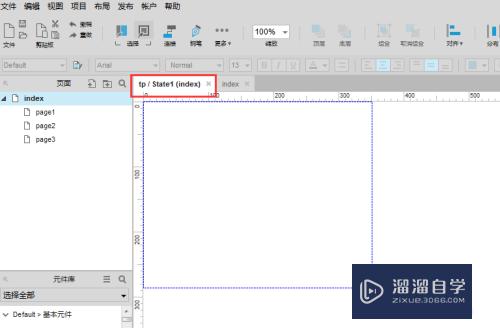
双击 state 1,进入state1页面操作

第4步
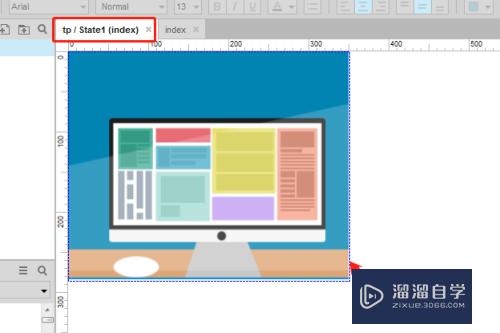
复制准备好的照片,直接粘贴放在state1框框内,调整好大小

第5步
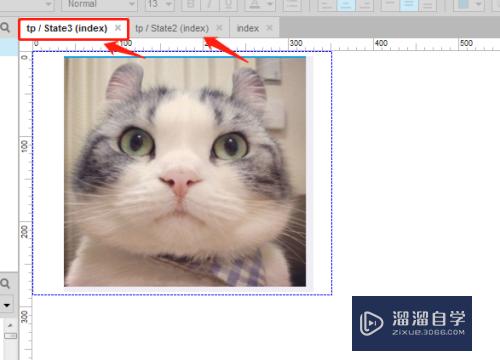
关闭state1,回到index页面,双击state2, 为state2添加图片。同理state3也操作添加好图片


第6步
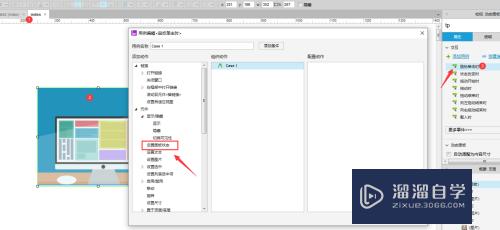
下一步, 设置交互

第7步
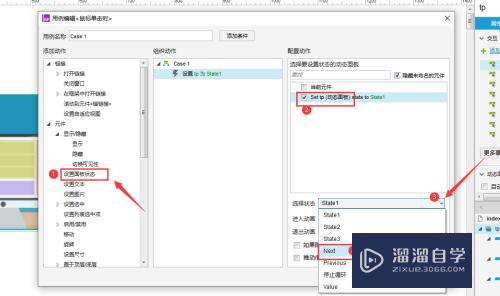
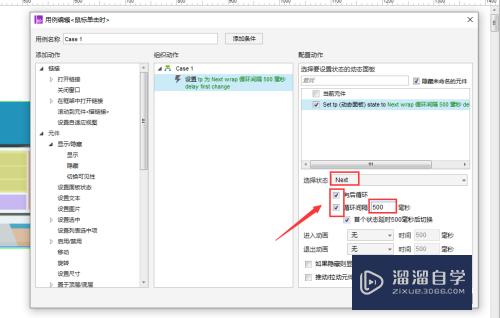
按步骤操作, 状态选择【Next】

第8步
一定要勾上 【向后循环】。 间隔可以设置为500毫秒,点击确定。 完成设置

注意/提示
好了,本次关于“Axure如何设置图片循环播放?”的全部内容就分享到这里啦,希望小溜分享的内容能够帮助到大家。同时可以关注溜溜自学网,遇到不懂的问题可以在这里寻找到详细的解决方法。
相关文章
距结束 03 天 19 : 31 : 36
距结束 01 天 07 : 31 : 36
首页









