Axure怎么获取界面和当前元件的宽度和高度?
溜溜自学 平面设计 2022-10-20 浏览:826
大家好,我是小溜,Axure原型工具能够通过函数获取各种信息,比如时间、日期以及位置等等,下面小溜介绍一个如何通过Axure原型工具获取界面和当前元件的宽度和高度。
如果大家想要学习更多的“Axure RP”相关内容,点击这里可学习Axure RP课程>>
工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
首先新建一个空白页面,在工作区域拖入相关元件元素,弄两个矩形,如下图所示。

第2步
元件元素准备完成后,对元件的样式及值等信息进行设置,第一个矩形获取界面宽高、第二个矩形获取当前元件的宽高,如下图所示。

第3步
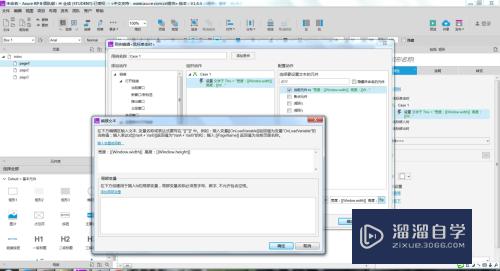
下面开始对矩形的交互事件进行设置,获取界面高宽的函数如下,
宽度:[[Window.width]] 高度:[[Window.height]]

第4步
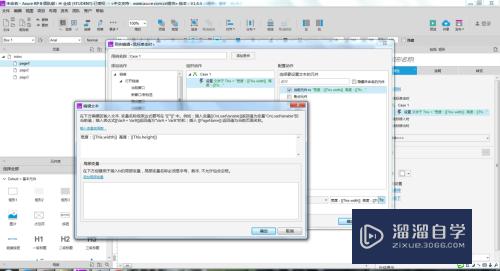
然后对下一步矩形的交互事件进行设置,获取当前元件的宽高函数如下,
宽度:[[This.width]] 高度:[[This.height]]

第5步
准备工作完成,f5预览一下效果,如下图所示。

第6步
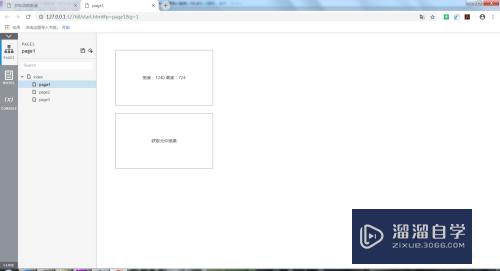
当点击第一个矩形的时候,会获取当前界面的宽高值,如下图所示。

第7步
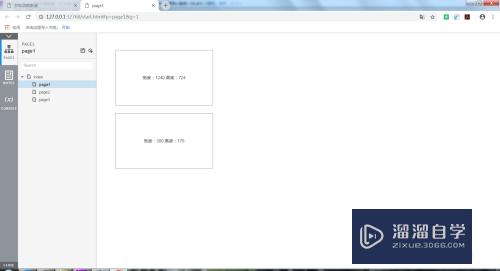
当点击第二个矩形的时候,会获取当前元件的宽高值,如下图所示。

注意/提示
对于“Axure怎么获取界面和当前元件的宽度和高度?”相信小伙伴们都已经认真的看完了,如果大家在过程中遇到问题可以重新再看一遍,学习不是一朝一夕的,需要我们长期的练习。如果大家觉得文章不错可以持续关注溜溜自学哦。
相关文章
距结束 05 天 01 : 18 : 08
距结束 00 天 13 : 18 : 08
首页










