如何利用Axure下拉框控制文本框标题字体?
溜溜自学 平面设计 2022-11-02 浏览:633
大家好,我是小溜,Axure rp 8设计软件原型工具中的下拉框,可以展示多个值,在切换选项时,改变文本框和标题。下面利用一个实例说明这个背景,操作如下:
溜溜自学网还为大家准备了“Axure RP”相关视频教程,快点击查看>>

工具/软件
硬件型号:华硕无畏15
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
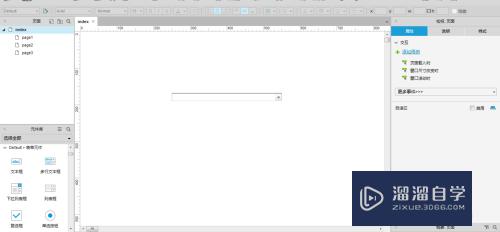
双击打开Axure RP 8设计软件,在表单元件中拖曳一个下拉列表框到画布上,如下图所示:

第2步
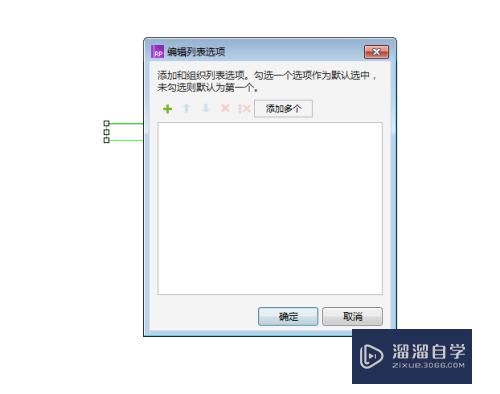
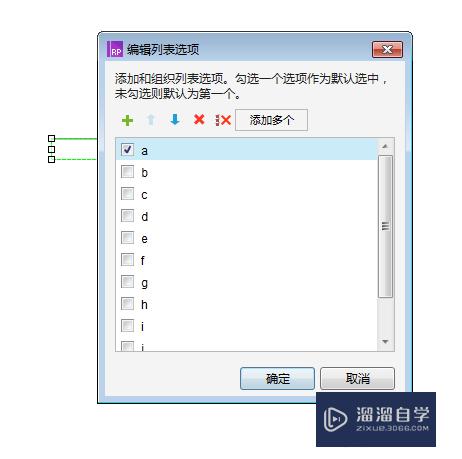
双击下拉列表框,打开编辑列表选项窗口,如下图所示:

第3步
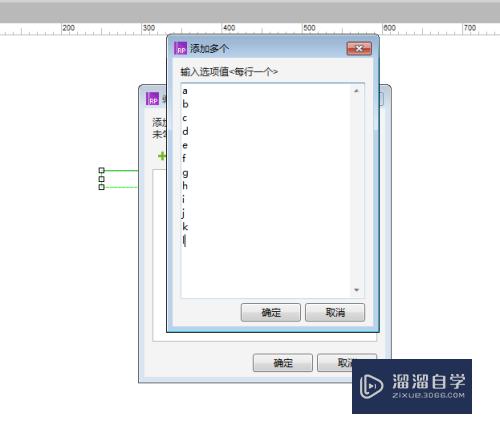
点击“添加多个”,分别添加多个元素,记得换行,如下图所示:

第4步
点击“确定”按钮,然后勾选第一项元素,如下图所示:

第5步
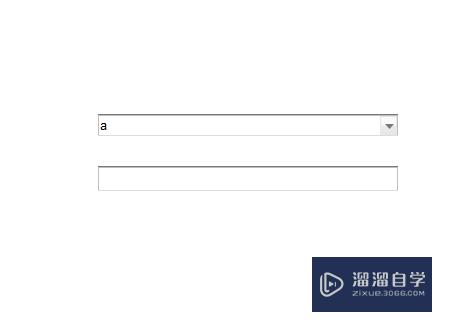
再次在表单元件里找到文本框,拖曳一个到画布上,放在下拉列表框下方,如下图所示:

第6步
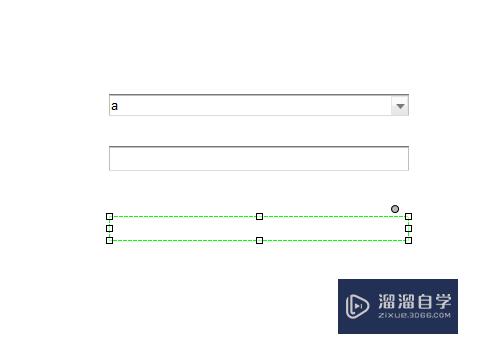
在基本元件里找到一级标题,拖曳一个到文本框下方,如下图所示:

第7步
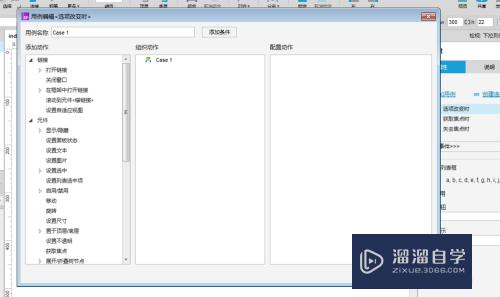
选中下拉列表框,双击“选项改变时”添加用例,如下图所示:

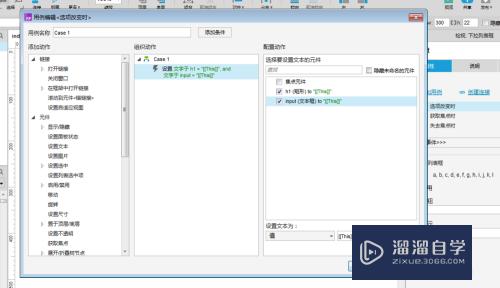
第8步
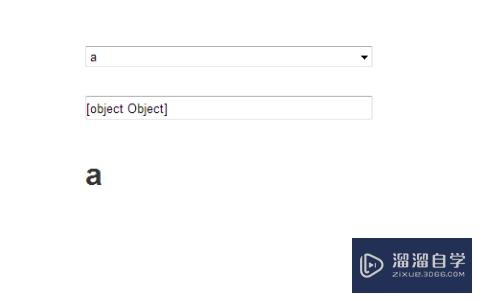
分别设置在切换下拉列表框选项时,文本框和标题分别显示确定后的元素,如下图所示:

注意/提示
以上“如何利用Axure下拉框控制文本框标题字体?”的内容小溜就介绍到这里,希望小溜今天分享的内容能够帮助小伙伴们解决问题,并且溜溜自学网还有更多关于软件相关内容的介绍,需要的朋友可以到本站来学习哦!
相关文章
距结束 04 天 12 : 28 : 57
距结束 00 天 00 : 28 : 57
首页






