Axure如何获取页面标题及滚动条距离?
溜溜自学 平面设计 2022-11-02 浏览:554
大家好,我是小溜,在Axure中,很多的计算都需要依靠函数来实现。今天小溜就以获取标题及滚动条距离为例,来教大家具体的方法,希望本文内容能够给大家带来帮助。
想学习更多的“Axure RP”教程吗?点击这里前往观看溜溜自学网免费试听课程>>
工具/软件
硬件型号:雷神(ThundeRobot)911Zero
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
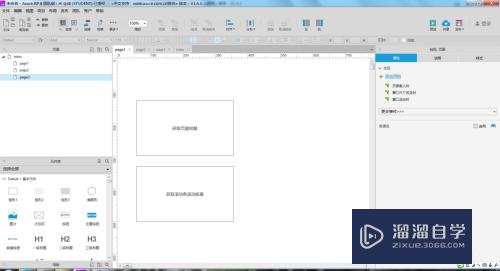
首先创建一个空白页面,在工作区域拖入两个矩形,用于获取标题及距离,如下图所示。

第2步
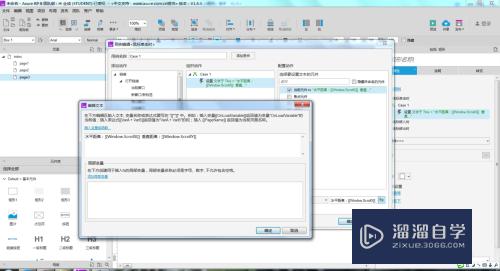
对准备的元件样式及值进行设置,如下图所示,一个用于获取当前页面的标题,一个用于获取滚动条的距离。

第3步
下面开始对第一个矩形的交互事件进行设置,此处需要用于函数,具体函数如下。[[PageName]]

第4步
然后对第二个矩形的事件进行设置,如下所示,需要用到的函数为,
水平距离:[[Window.ScrollX]] 垂直距离:[[Window.ScrollY]]

第5步
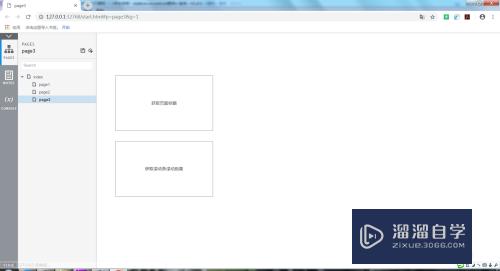
准备完成后,f5预览一下效果,如下图所示。

第6步
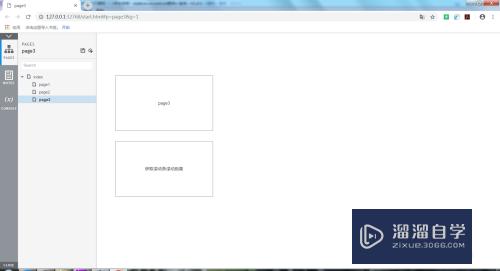
当点击第一个矩形的时候,会获取到当前页面的标题,点击第二个矩形的时候会获取到滚动条的距离,如下图所示。


注意/提示
上面就是“Axure如何获取页面标题及滚动条距离?”这篇文章的所有内容了,相信大家也都认真的阅读完了,如果在学习的过程中遇到问题,不妨重新再的阅读下文章,相信大家都能够轻松解决眼下的问题。
相关文章
距结束 05 天 22 : 06 : 46
距结束 01 天 10 : 06 : 46
首页










