PS如何设计520告白日创意文字插图?
大家好,我是小溜,本文主要讲述使用PS设计一款520告白节的广告文字,通过重复地添加描边、发光效果,达到有外轮廓的填充背景,非常有创意的一种文字设计方法。
如果您是第一次学习“PS”那么可以点击这里,免费试学PS最新课程>>

工具/软件
硬件型号:联想ThinkPad P14s
系统版本:Windows7
所需软件:PS CS5
方法/步骤
第1步
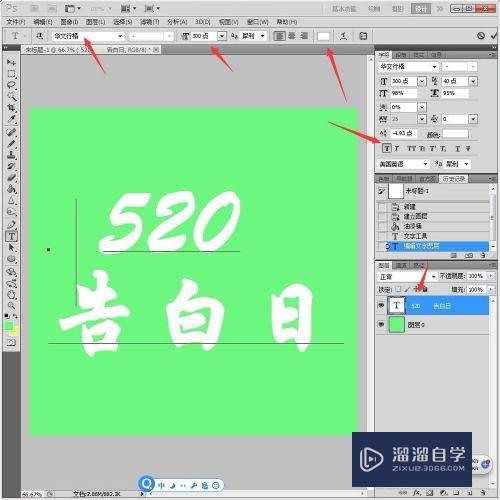
新建PS画布,将背景填充成彩色,然后点击【T】,添加文字,设置成【华文行楷】【300点】【白色】。

第2步
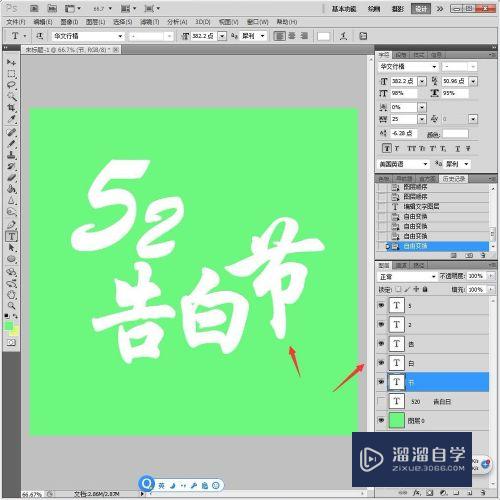
将文字逐个分开图层,并使用Ctrl+T拉伸放大文字大小、旋转角度。

第3步
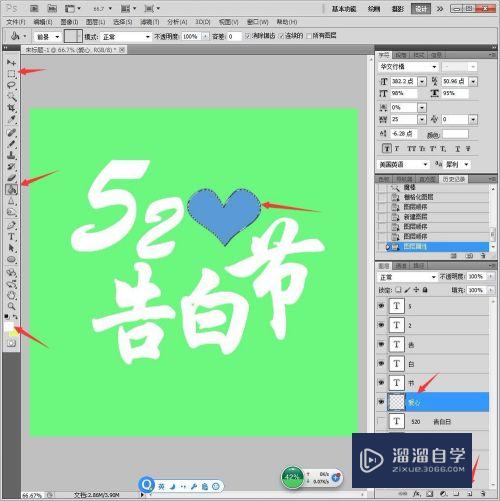
拖入爱心素材,使用【变形】调整爱心,选择【魔棒】扣选爱心轮廓,新建一个新的图层,将前景色设置成白色,选择【油漆桶】。

第4步
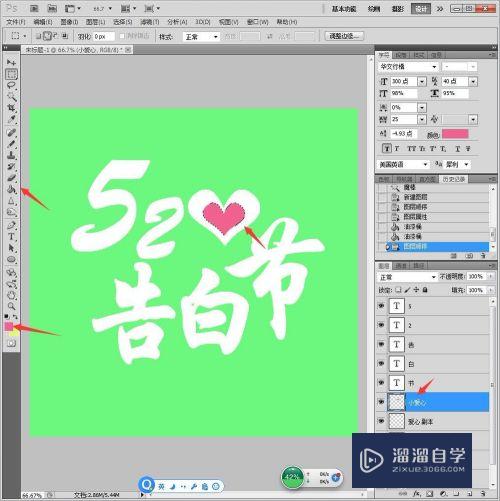
将大爱心变成白色,接着小爱心缩小扣选出轮廓后,新建图层填充成粉色。

第5步
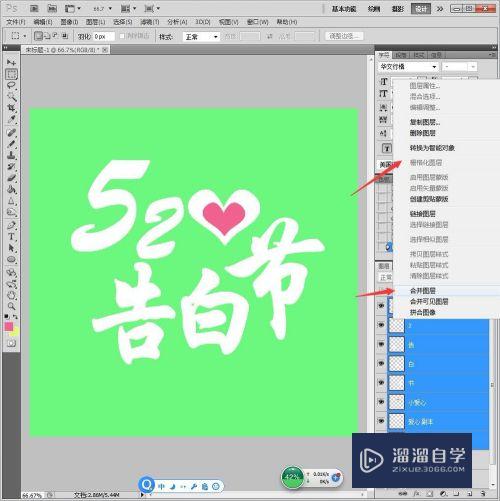
接着将全部文字+爱心【格栅化】,【合并图层】。

第6步
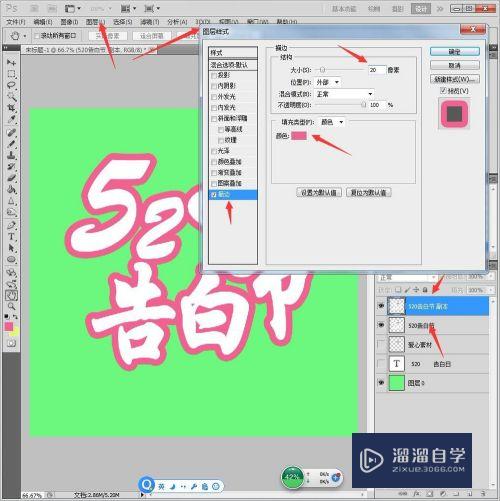
Ctrl+J复制多一个合并图层,点击【图层】【图层样式】【描边】【20像素】【粉色】。

第7步
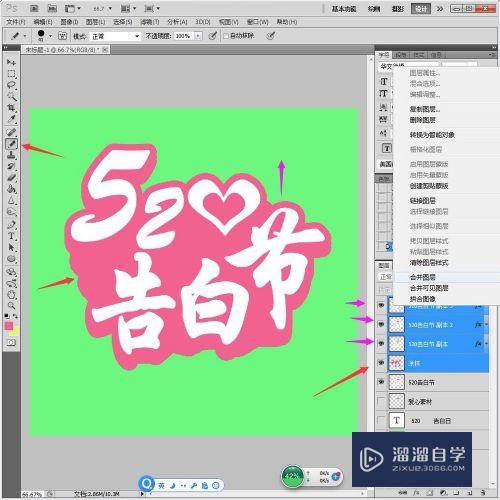
新建空白图层,将空白为描边的区域补充完整,描边不够厚,可以复制图层,移动边缘,填充更宽的区域,然后将铅笔涂抹的图层+描边图层【合并】。

第8步
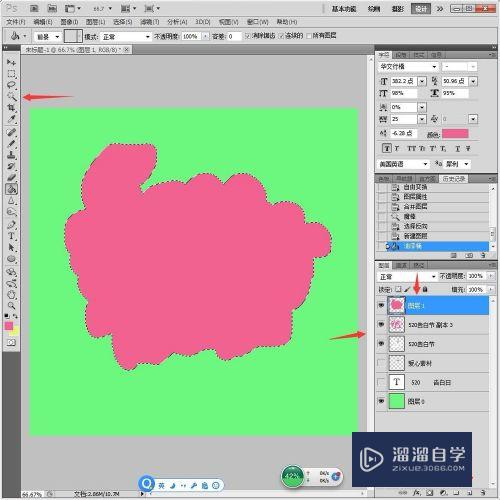
使用【魔棒】扣选出最终大的外轮廓,新建图层,使用【油漆桶】再次填充一个完整的背景填充。

第9步
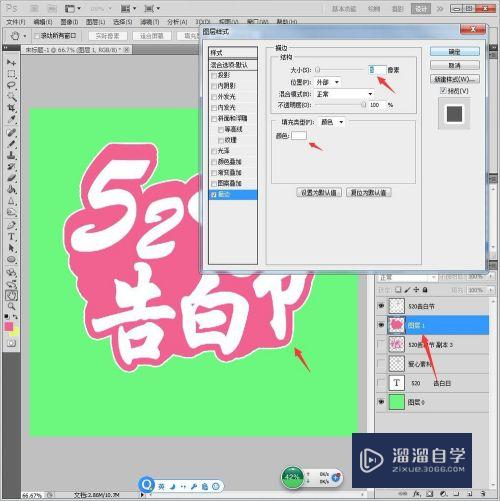
最后将只有文字的图层打开,放到最顶部,选中粉色有轮廓的背景图层,点击【图层】【图层样式】【描边】【白色】【5像素】。

第10步
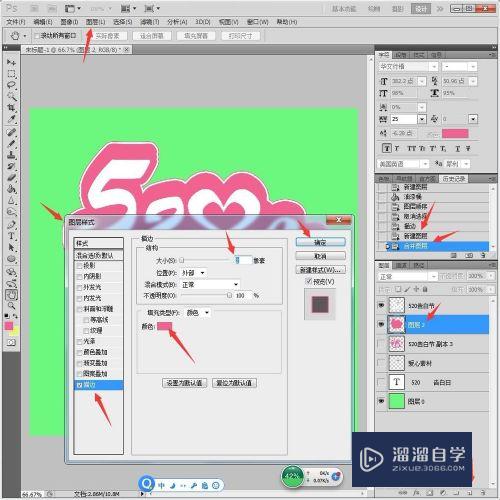
新建一个图层与设置了描边的图层【合并】,消除描边效果,再次点击【图层】【图层样式】【描边】【粉色】【2像素】。

第11步
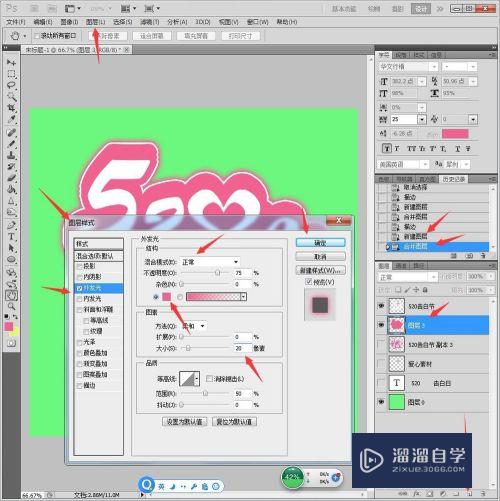
重复新建图层,合并图层,点击【图层】【图层样式】【外发光】【粉色】【20像素】【正常】。

第12步
完成后另存为图片。

总结
1、新建PS画布,将背景填充成彩色,然后点击【T】,添加文字,设置成【华文行楷】【300点】【白色】。
2、将文字逐个分开图层,并使用Ctrl+T拉伸放大文字大小、旋转角度。
3、拖入爱心素材,使用【变形】调整爱心,选择【魔棒】扣选爱心轮廓,新建一个新的图层,将前景色设置成白色,选择【油漆桶】。
4、将大爱心变成白色,接着小爱心缩小扣选出轮廓后,新建图层填充成粉色。
5、接着将全部文字+爱心【格栅化】,【合并图层】。
6、Ctrl+J复制多一个合并图层,点击【图层】【图层样式】【描边】【20像素】【粉色】。
7、新建空白图层,将空白为描边的区域补充完整,描边不够厚,可以复制图层,移动边缘,填充更宽的区域,然后将铅笔涂抹的图层+描边图层【合并】。
8、使用【魔棒】扣选出最终大的外轮廓,新建图层,使用【油漆桶】再次填充一个完整的背景填充。
9、最后将只有文字的图层打开,放到最顶部,选中粉色有轮廓的背景图层,点击【图层】【图层样式】【描边】【白色】【5像素】。
10、新建一个图层与设置了描边的图层【合并】,消除描边效果,再次点击【图层】【图层样式】【描边】【粉色】【2像素】。
11、重复新建图层,合并图层,点击【图层】【图层样式】【外发光】【粉色】【20像素】【正常】。
12、完成后另存为图片。
注意/提示
希望“PS如何设计520告白日创意文字插图?”这篇文章能给大家带来一些帮助,如果大家觉得内容有点晦涩难懂的话,建议动手实操!想要了解更多内容也可以关注溜溜自学网。








