Axure中怎么制做切换效果?
溜溜自学 平面设计 2022-11-11 浏览:723
大家好,我是小溜,我们在网站中经常可以看到一些可以来回切换的菜单,这种菜单因为不要转场所以,在页面设计中广泛应用。今天,小溜就来教大家,Axure中怎么制做切换效果的方法,希望能帮助到大家。
如果您是第一次学习“Axure RP”那么可以点击这里,免费试学Axure RP最新课程>>
工具/软件
硬件型号:机械革命极光Air
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
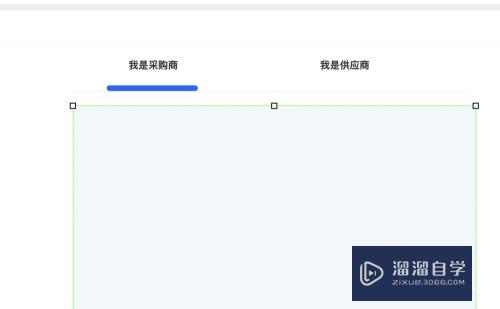
在页面中输入两个切换条,并在元件库中拖入一个动态面板(如图)。

第2步
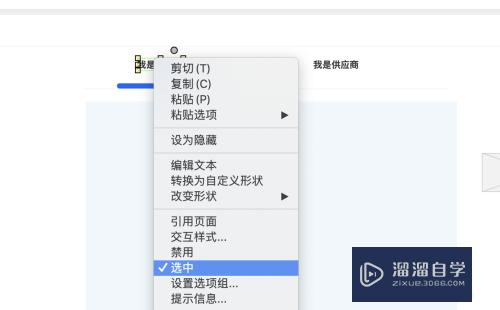
选择文字,鼠标右键选择“选中”分别为切换文字设置选中效果(如图)。

第3步
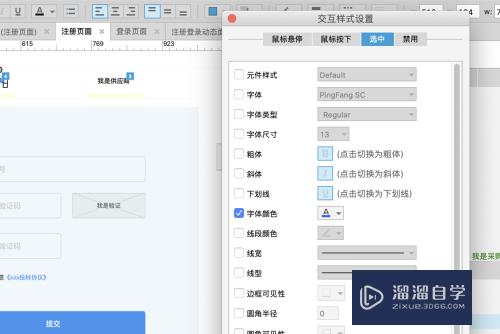
设置完成后,鼠标右键选择“交互样式”分别选择鼠标悬停和选中,为这俩种效果添加鼠标事件,并把选中时和经过时文字颜色设置为蓝色(如图)。

第4步
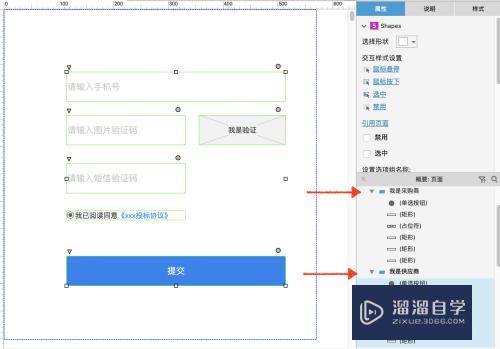
双击动态面板,为动态面板添加内容,注意双击后看到到蓝色的框,内容需要放到蓝色框内,编辑好后命名。然后复制一个动态面板也为它添加内容(如图)。

第5步
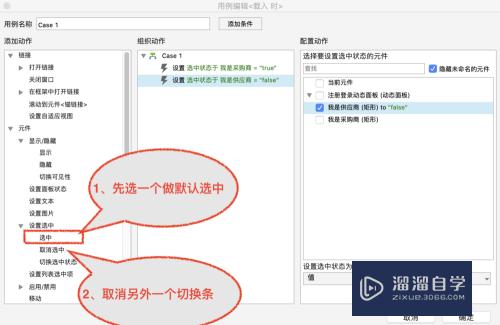
在属性中选择“页面载入时”,选择“我是采购商”切换设置页面默认选项,取消选中“我是供应商”选项(如图)。

第6步
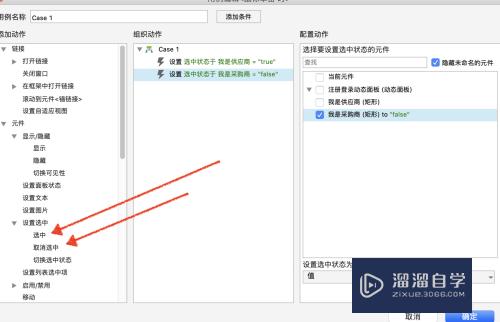
选中“我是供应商”然后在属性中选择“鼠标点击时”同样选中“我是供应商”取消选中“我是采购商”(如图)。

第7步
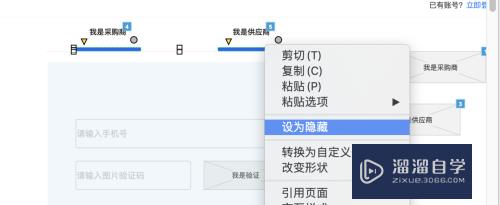
复制两条切换条,并设为隐藏(如图)然后分别为每一个切换条命名(如图)。

第8步
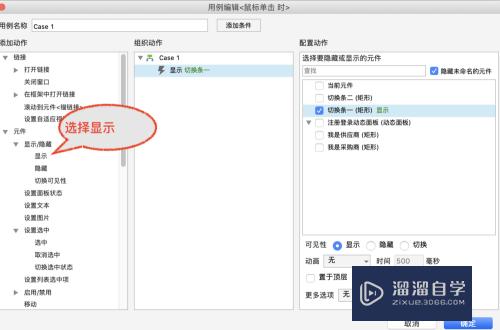
分别选择“我是采购商”“我是供应商”为他们设置鼠标点击时,显示切换条一,隐藏切换条二(如图)。

总结
1、设置切换条
2、把文字设为选中
3、设置选中效果
4、编辑内容
5、设置页面载入时
6、设置切换时
7、设计选中隐藏和显示
8、设置另外
注意/提示
对于“Axure中怎么制做切换效果?”相信小伙伴们都已经认真的看完了,如果大家在过程中遇到问题可以重新再看一遍,学习不是一朝一夕的,需要我们长期的练习。如果大家觉得文章不错可以持续关注溜溜自学哦。
相关文章
距结束 05 天 01 : 08 : 49
距结束 00 天 13 : 08 : 49
首页









