如何用Photoshop制作破碎立体酷字体效果?
溜溜自学 平面设计 2022-11-29 浏览:666
大家好,我是小溜,在我们日常工作中使用软件时会遇到各种各样的问题,今天小编来分享一下“如何用Photoshop制作破碎立体酷字体效果?”小伙伴要仔细看哦,希望这个教程能帮助到各位小伙伴!

工具/软件
硬件型号:神舟(HASEE)战神Z7-DA7NP
系统版本:Windows7
所需软件:Photoshop CS6
方法/步骤
第1步
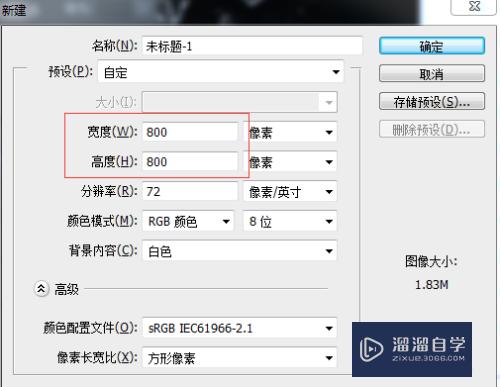
打开Photoshop,新建文件,设置好想要制作的画布大小。

第2步
把画布填充为黑色,这样做出的效果比较酷,明暗对比效果更好。

第3步
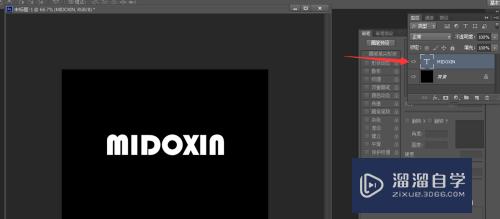
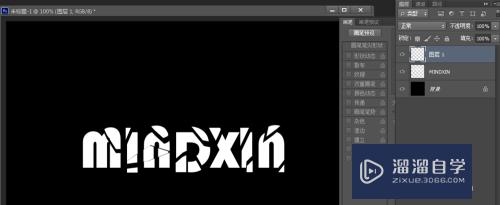
添加文字的图层,在文字图层上输入英文字母,颜色为白色。

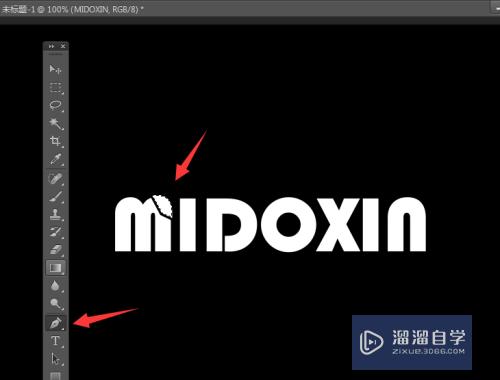
第4步
要工具选项里找到“钢笔”工具,在文字上圈出要分离的部分。

第5步
转换成选区(CTRL+ENTER),然后复制出来,在粘贴到新的图层上,并移动到原来的位置上,稍分离些的位置即可。


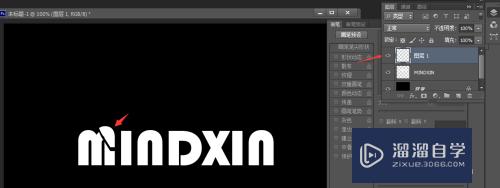
第6步
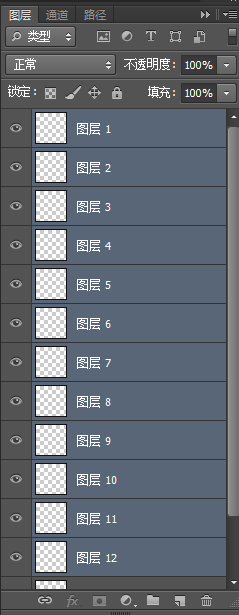
重复第五步,把所有的字都都进行复制出碎版然后粘贴到新的图层并移动调整位置。

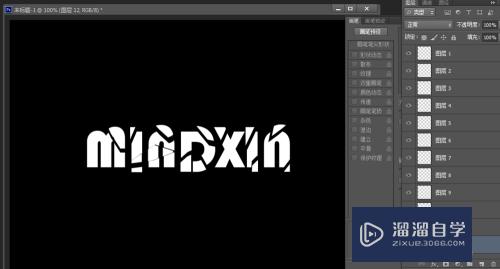
第7步
然后选择碎片的所有图层,选中并合并图层(CTRL+E)。


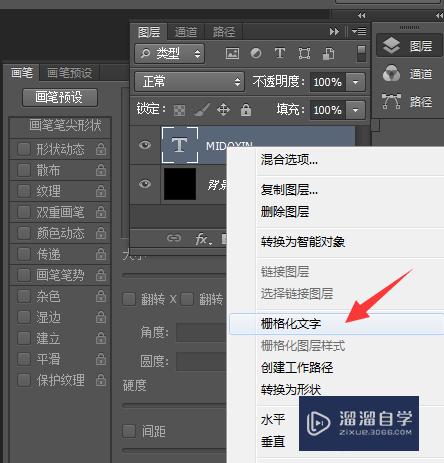
第8步
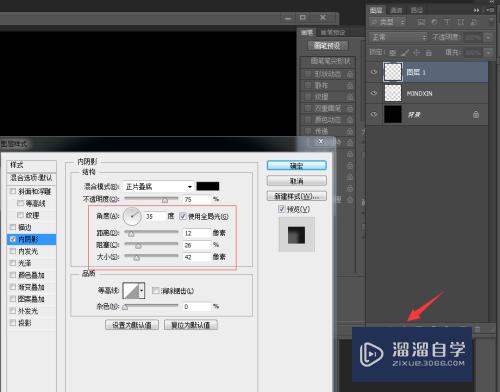
在刚刚合并的图层里,选中右下角的图层样式,选择“内阴影”如图进行参数的设置。

第9步
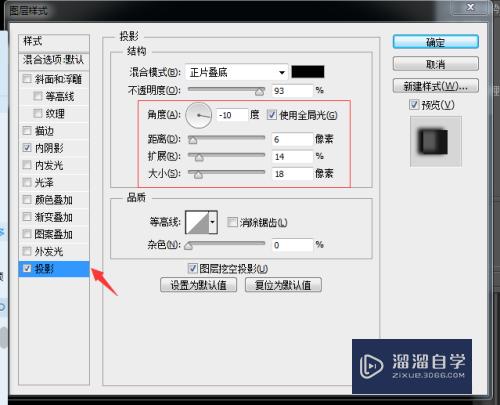
内阴影设置好后,选中右下角的图层样式,选择“投影”。

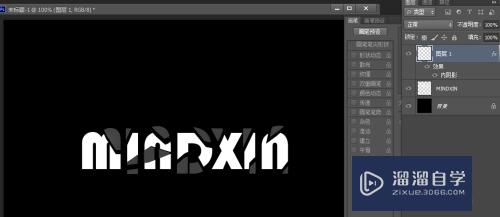
第10步
这里时就看到合并的碎片图层有些酷的效果了。

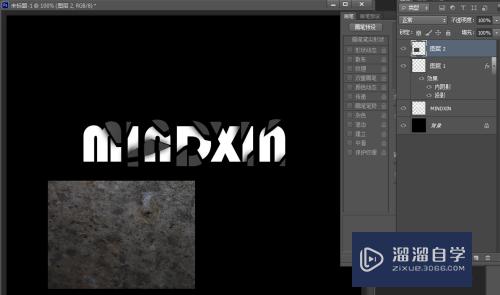
第11步
在打开一张准备好的素材图,把图片放到文字的设计图层里面。


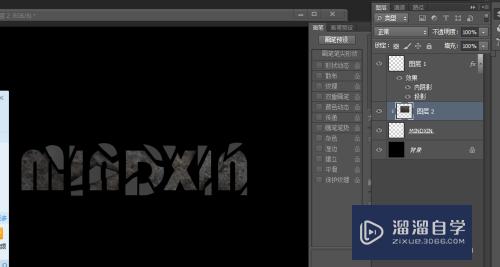
第12步
把素材图托放到英文字母图层上,如图叠加在字母的删格图形里。

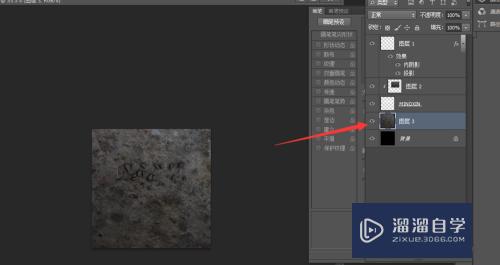
第13步
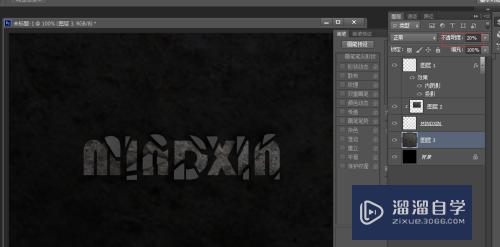
复制一层刚才的背景图,放至背景图上面,不透明度调为:20%


第14步
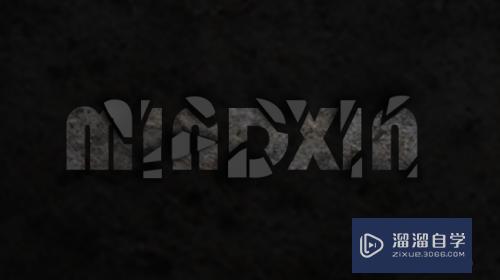
最后看到的效果如下图

注意/提示
好了,以上就是“如何用Photoshop制作破碎立体酷字体效果?”这篇文章全部内容了,小编已经全部分享给大家了,还不会的小伙伴们多看几次哦!最后,希望小编今天分享的文章能帮助到各位小伙伴。如果大家想更深入了解Photoshop那么点击这里了解学习更多课程。
相关文章
距结束 06 天 11 : 19 : 00
距结束 01 天 23 : 19 : 00