Axure怎么设计轮播图?
溜溜自学 平面设计 2022-12-02 浏览:554
大家好,我是小溜,轮播图又称走马灯,轮无论对于网站还是移动端产品都是一个非常常见的模块。轮播图的实现主要还要利用动态面板。以下为实现方法
工具/软件
硬件型号:戴尔DELL灵越14Pro
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
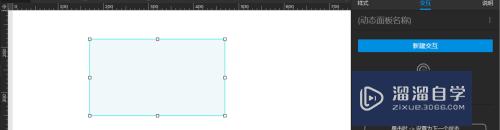
以制作三张图片的轮播图为例,首先打开axure,从元件库里拖动一个动态面板

第2步
双击动态面板,设置三个状态,分别命名为图片1、图片2、图片3

第3步
将对应想要轮播的图片放进对应状态中

第4步
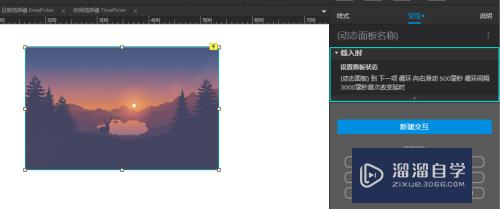
接下来为图片设计轮播时间,即为动态面板设计载入时事件:间隔500毫秒向右滑动图片。如下图:

第5步
设计完之后点击预览基本图片轮播的功能就实现了。

注意/提示
好了,以上就是“Axure怎么设计轮播图?”这篇文章全部内容了,小编已经全部分享给大家了,还不会的小伙伴们多看几次哦!最后,希望小编今天分享的文章能帮助到各位小伙伴。如果大家想更深入了解Axure RP那么点击这里了解学习更多课程。
相关文章
距结束 05 天 04 : 56 : 07
距结束 00 天 16 : 56 : 07
首页










