Axure中怎么设置多级菜单分栏的切换效果?
溜溜自学 平面设计 2022-12-02 浏览:764
大家好,我是小溜,我们平时做设计或者需求的时候,经常会用到Axure做原型图,因此,就会涉及到很多的动态效果,这里就介绍一下怎么在Axure里面设置多级菜单的效果。
工具/软件
硬件型号:小米 RedmiBookPro 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
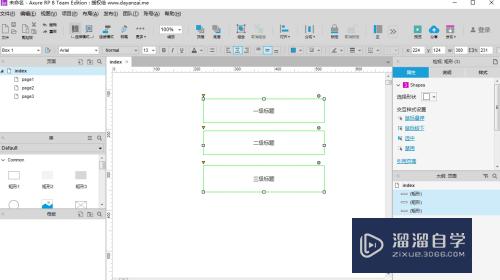
选择几个矩形框,分别写上一级标题、二级标题、三级标题

第2步
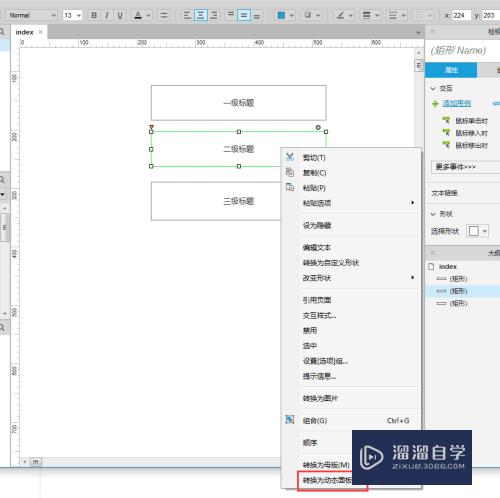
选中二级标题,鼠标右击,选择转换为动态面板

第3步
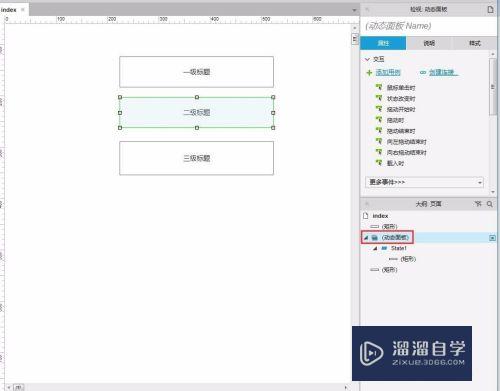
双击右侧动态面板,可以更改面板名字

第4步
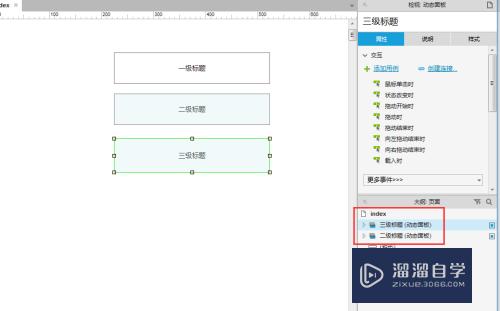
同理,选中三级标题,右击,点击转换为动态面板

第5步
更改面板名字,方便后面设置面板

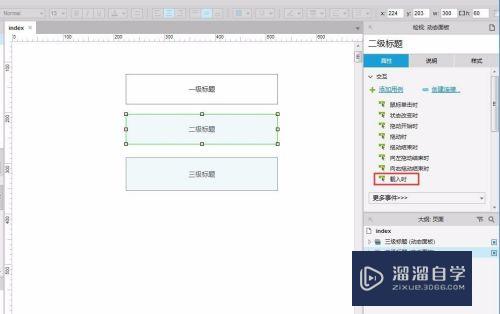
第6步
选择二级标题,双击右侧在载入时(因为要设置初始的状态为)

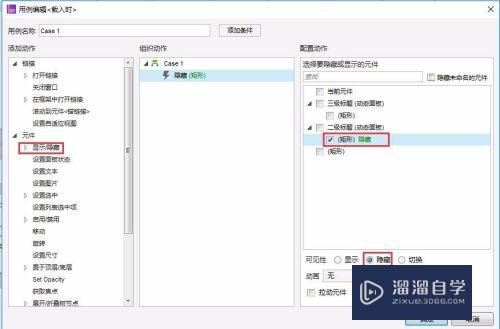
第7步
点击“显示/隐藏”,选择二级标题矩形,选择隐藏(因为二级标题默认隐藏,然后点击一级标题才会出现)

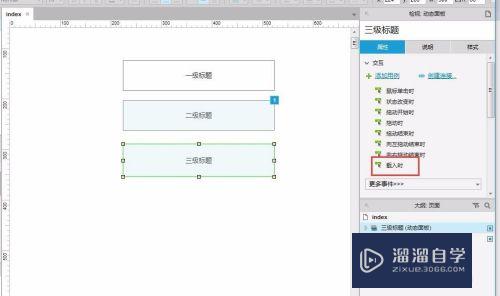
第8步
同理,选择三级标题,双击右侧在载入时(因为要设置初始的状态为)

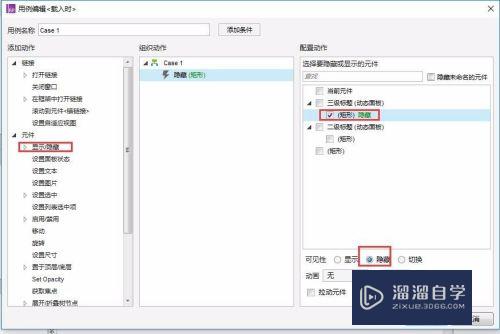
第9步
点击“显示/隐藏”,选择三级标题矩形,选择隐藏(因为三级标题默认隐藏,然后点击二级标题才会出现)

第10步
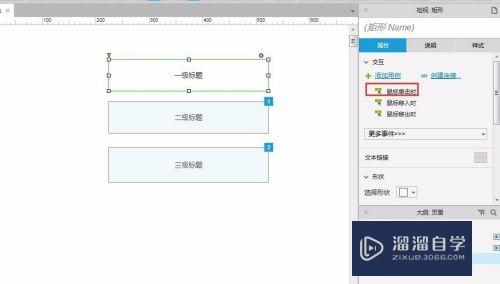
点击一级标题,双击右侧“鼠标单击时”

第11步
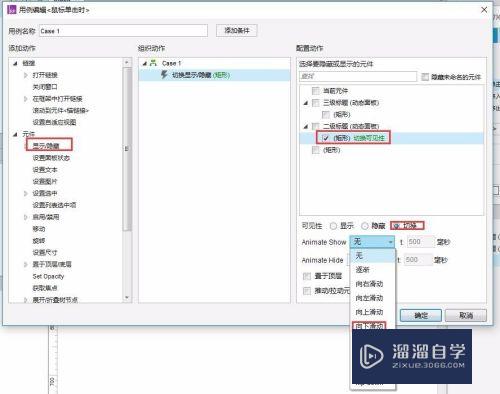
点击“显示/隐藏”,选择二级标题矩形,选择切换(选者切换效果),点击确定

第12步
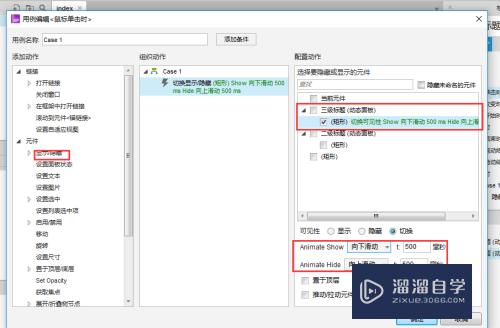
同理,点击二级标题,双击右侧“鼠标单击时”,点击“显示/隐藏”,选择三级标题矩形,选择切换(选者切换效果),点击确定

第13步
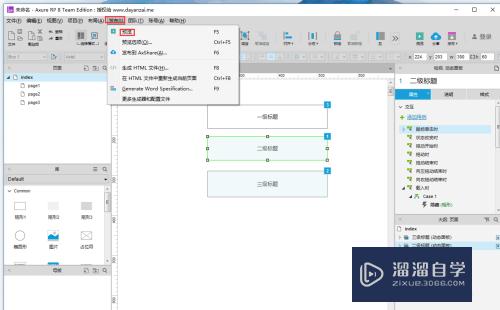
13、这样就设置好了,点击发布,点击预览,就可以看到效果了

注意/提示
好了,以上就是“Axure中怎么设置多级菜单分栏的切换效果?”这篇文章全部内容了,小编已经全部分享给大家了,还不会的小伙伴们多看几次哦!最后,希望小编今天分享的文章能帮助到各位小伙伴。如果大家想更深入了解Axure RP那么点击这里了解学习更多课程。
相关文章
距结束 06 天 12 : 20 : 16
距结束 00 天 00 : 20 : 16
首页








