Photoshop脚本入门教程
大家好,我是小溜,Photoshop还有脚本?大家第一感觉都很惊讶,事实上他确实有的。搜索能找到相关信息,但是脚本的中文资料很少,官网的又是一些英文,我e文不好,所以就结合多次摸索测试,总结这篇Photoshop脚本入门范例,但内容不会太深,更多的资料,还是要自己学习。
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows10
所需软件:Photoshop CS5
方法/步骤
第1步
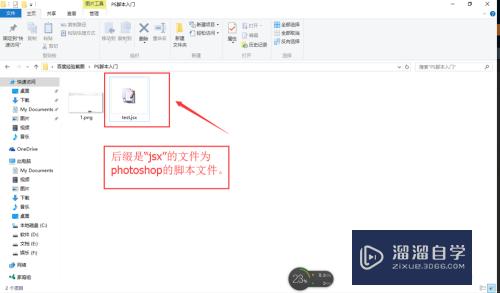
Photoshop脚本的后缀是"JSX",开发环境随意,可以用photoshop自带的编辑工具,也可以用任意记事本或者javascript相关的工具都可以。这里推荐使用记事本编辑脚本。

第2步
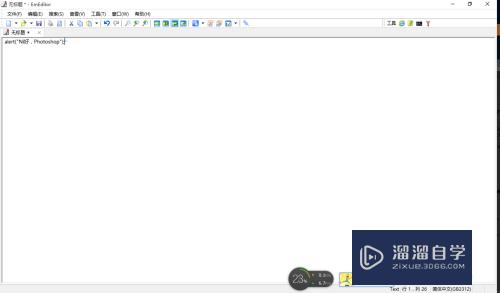
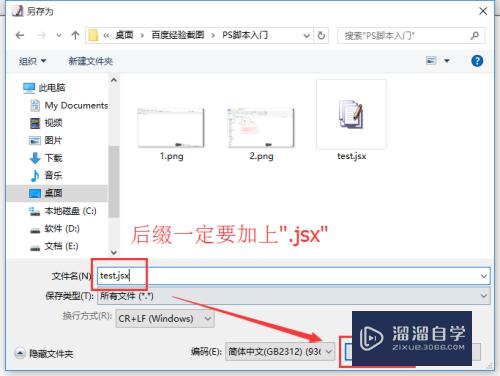
用记事本新建一个空白文档,输入“alert("你好,photoshop")”,输入号之后,在菜单栏找到“文件”并选择另存为,在弹出的新菜单中,将文件名保存为“test.jsx”(备注,仅仅输入加粗字体的内容,最外层的引号不用输入,出去.jsx不可变,其他都可以随意)


第3步
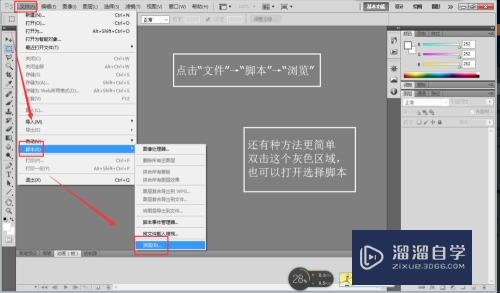
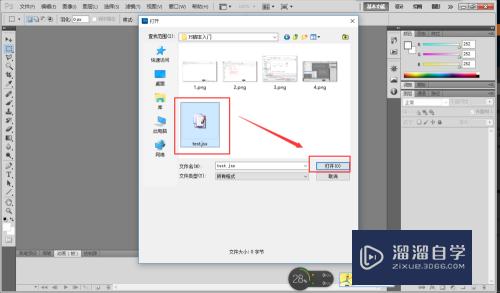
保存好之后,启动photoshop,点击菜单栏“文件”,点击“脚本”并选择“浏览”,在新出来的窗口,点击要刚才保存的“test.jsx”即可。可选择脚本文件。这里有个更简单方法打开脚本,不用点击菜单栏,其实双击灰色背景,同样能弹出浏览框,选择相应脚本即可。


第4步
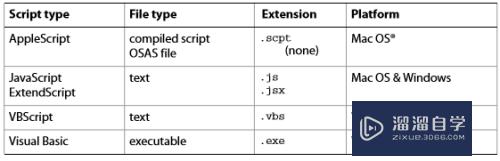
运行效果如下,简单介绍下,photoshop支持的脚本语言有“AS、javascript、vbscript”等。


第5步
下面通过示例的方式,将一些常规的操作,转换成脚本的形式。
【新建一个文档】
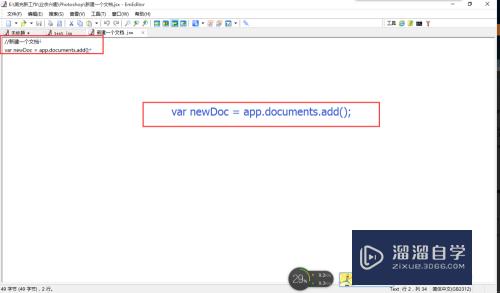
还是新建一个jsx文件,输入“var newDoc = app.documents.add();”


第6步
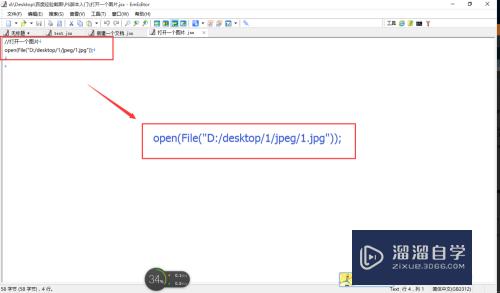
【打开一个图片】
还是新建一个jsx文件,输入“open(File("D:/desktop/1/jpeg/1.jpg"));”,这里的图片路径,要修改自己的电脑的图片路径哦。


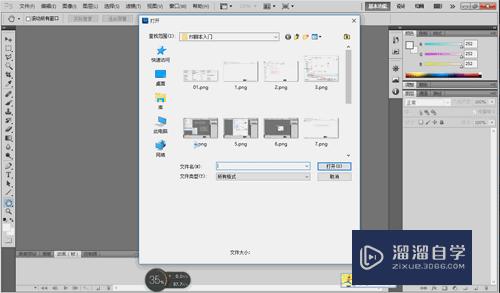
第7步
【弹出选择文件框打开图片】
还是新建一个jsx文件,输入“open(File(openDialog()));”;

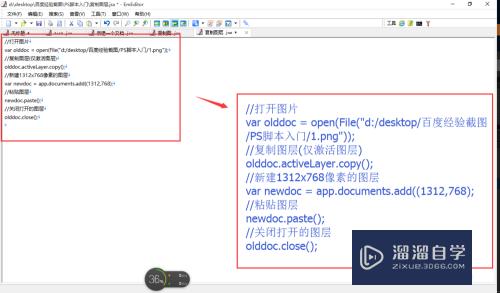
第8步
【复制图片】var olddoc = open(File("D:/desktop/1/jpeg/1.jpg"))
olddoc.activeLayer.copy()
//这个单位和文档默认设置有关
var newdoc = app.documents.add(1312,768)
newdoc.paste()
//olddoc.close();



第9步
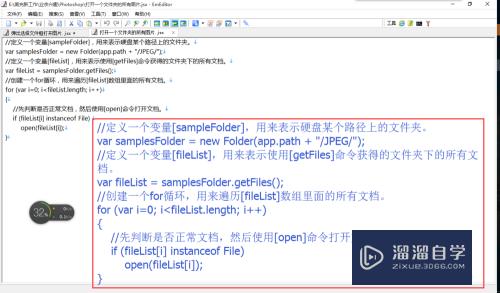
来看一个综合实例
【打开一个文件夹的所有图片】
代码段稍微有点长,里面用来js的for循环,具体可搜索获得其语法。


第10步
完成
注意/提示
本次分享是“Photoshop脚本入门教程”内容就这些啦,如果觉得图文不详细的话,可以点击这里观看【Photoshop免费视频教程】。