Photoshop临摹渐变文字海报过程
溜溜自学 平面设计 2023-02-15 浏览:453
大家好,我是小溜,在学习的时候,临摹一直都是种很直接的学习方式,临摹能够让我们
工具/软件
硬件型号:联想(Lenovo)天逸510S
系统版本:Windows7
所需软件:PS、AI
方法/步骤
第1步
打开ai新建个画板,今天我们的内容是临摹,那就把样图拖到ai里,照着做吧

第2步
先做个背景吧,矩形工具套着画板画一个正方形

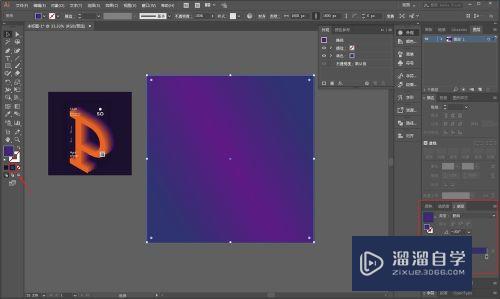
第3步
给背景搞成渐变色吧,具体操作和ps没啥太大区别,这里就不多说了,注意看图中的标示处操作就行了

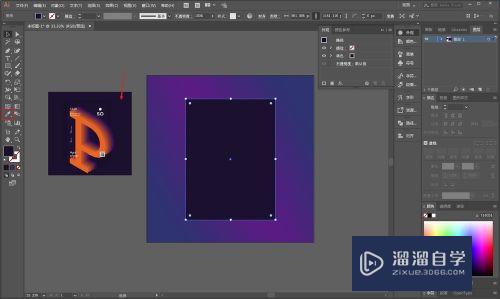
第4步
矩形工具再画一个矩形,吸管工具直接吸取样图的背景色就好

第5步
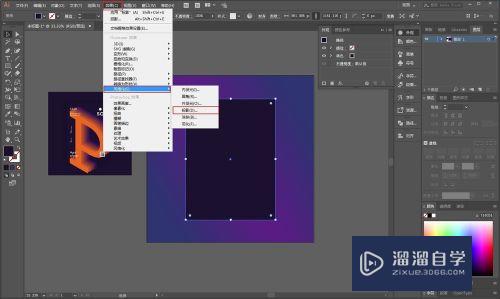
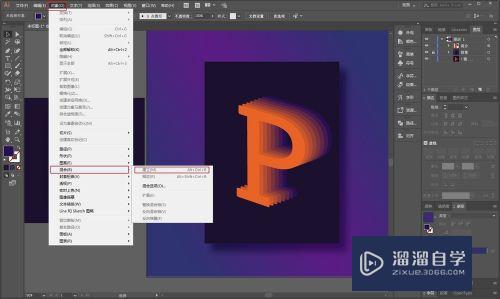
选中中间的矩形,执行效果-风格化-投影

第6步
参数大家看着办吧,和ps差不多用法一样,没啥好说的

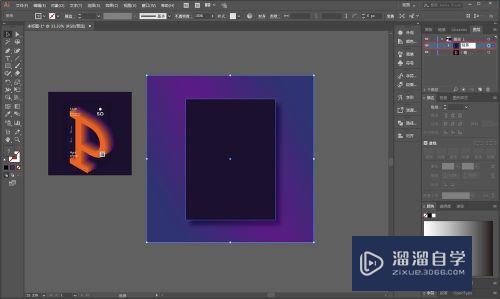
第7步
至此,背景部分就搞定了,用选择工具把背景全选上,ctrl+g打个组

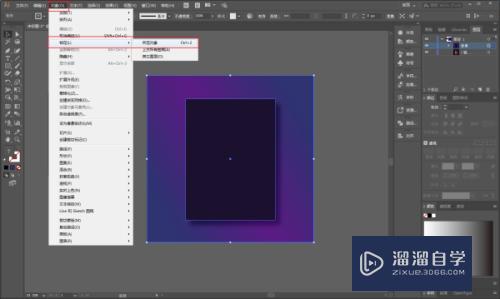
第8步
因为后面我们要在中间的矩形框类进行操作,为了防止干扰,执行对象-锁定

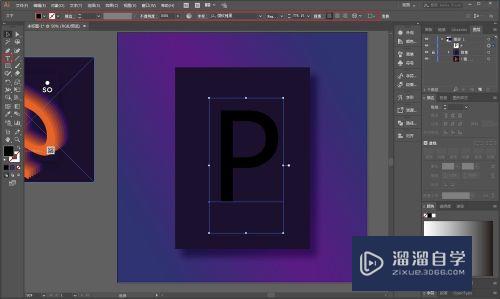
第9步
接下来就是输入文字了,字体的话微软雅黑就好

第10步
嘛~既然是临摹嘛,咱们就连字体也做像一点,矩形工具补一下字母的结构

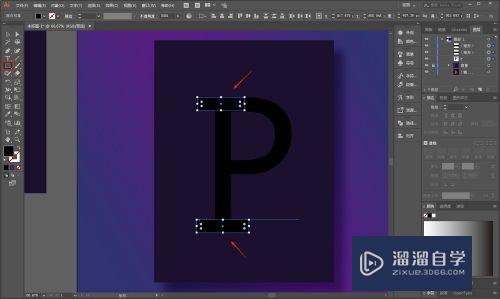
第11步
选择工具微微拖动红色箭头处的端点,将矩形更改为圆角

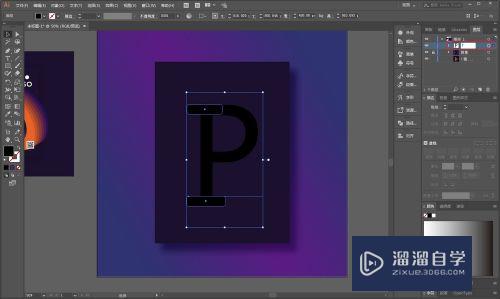
第12步
下边的矩形也是一样,我这里就不演示了,弄完之后再把矩形和文字打个组

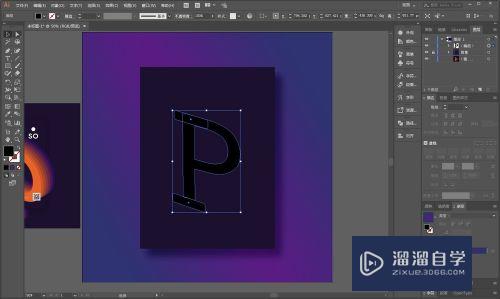
第13步
用自由变换工具,文字做出点透视的感觉

第14步
接着ctrl+shift+o轮廓化,就是cdr里的转曲:

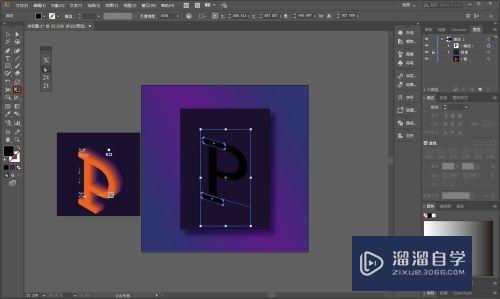
第15步
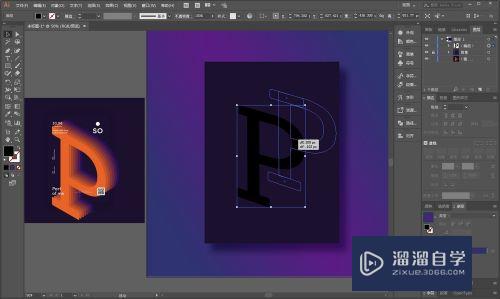
按住alt键鼠标拖动文字复制一个出来,摆放到合适的位置

第16步
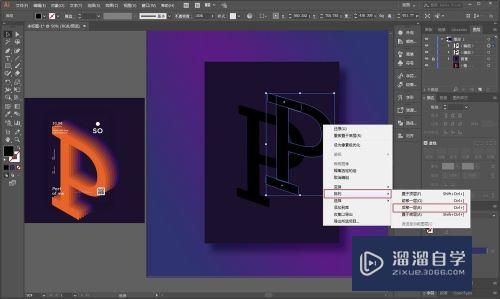
如图选中的文字,鼠标右键-排列-后移一层,快捷键和ps的图层上下移动是相同的

第17步
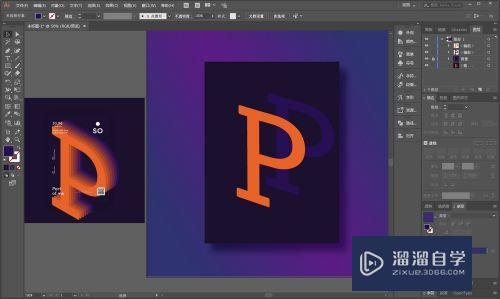
更改两个文字的颜色

第18步
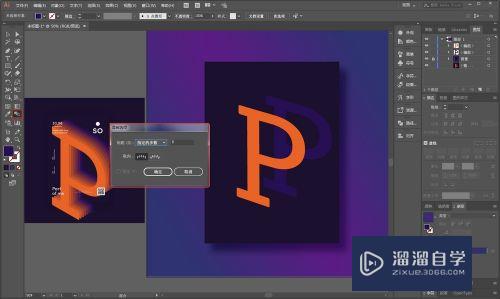
接下来就是使用混合工具了,双击混合工具图标,将指定步数设置为6步

注意/提示
好了,以上就是“Photoshop临摹渐变文字海报过程”这篇文章全部内容了,小编已经全部分享给大家了,还不会的小伙伴们多看几次哦!最后,希望小编今天分享的文章能帮助到各位小伙伴。如果大家想更深入了解Photoshop那么点击这里了解学习更多课程。
q
相关文章
距结束 06 天 15 : 09 : 20
距结束 00 天 03 : 09 : 20
首页






