Axure如何制作轮播图?
溜溜自学 平面设计 2023-04-20 浏览:351
大家好,我是小溜,Axure是一款非常出色的原型图制作工具,很多页面的广告以及设计我们都会用到Axure。有时候也会使用Axure进行制作轮播图,那么Axure如何制作轮播图?方法很简单,小溜这就把步骤分享出来。
工具/软件
硬件型号:华为MateBook D 14
系统版本:Windows7
所需软件:Axure RP
方法/步骤
第1步
新建一个“动态面板”,如下图所示:

第2步
“动态面板”设置尺寸为500*156,并设置3个层,分别命名为pic1,pic2,pic3
(仅演示用)

第3步
在各层中,放入所需的图片,如下图所示


第4步
新建2个,箭头图标,设置尺寸为15*26,置于“动态面板”的左右两边,如下图所示:


第5步
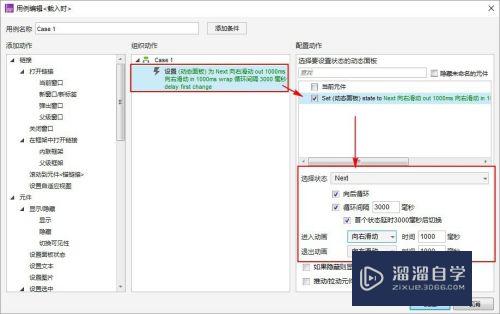
让图片循环轮播,需要设置下“动态面板”的“载入时”的交互动作:
---
设置“动态面板”“向后循环”,循环间隔时间3000毫秒,动画方式为向右滑动,时间1000毫秒
---

第6步
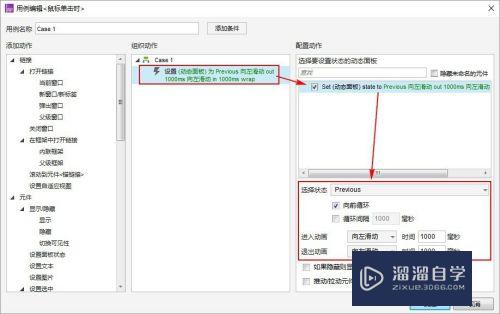
设置左箭头的“鼠标单击时”的交互动作:
---
设置“动态面板”“向前循环”,动画方式为向左滑动,时间1000毫秒
---

第7步
设置右箭头的“鼠标单击时”的交互动作:
---
设置“动态面板”“向后循环”,动画方式为向右滑动,时间1000毫秒
---

第8步
简简单单设置好后,建议的轮播图控件就设置完成了,看下效果,是不是很不错,赶紧加入自己的控件库里把~

注意/提示
对于“Axure如何制作轮播图?”的内容就分享到这里了,希望帮助您解决困惑。还是不明白的话,可以点击这里了解更多关于“Axure RP”课程>>
相关文章
距结束 05 天 08 : 21 : 04
距结束 00 天 20 : 21 : 04
首页