PS如何制作网页效果图?
溜溜自学 平面设计 2023-08-01 浏览:250
大家好,我是小溜,很多同学、网页设计师都会经常用到PS来设计网页效果图,但很多新手刚开始接触PS的时候,都不知道改如何下手,不清楚PS如何制作网页效果图,没关系,小溜整理了流程来分享给大家。
工具/软件
硬件型号:微软Surface Laptop Go
系统版本:Windows7
所需软件:PS 2016
方法/步骤
第1步
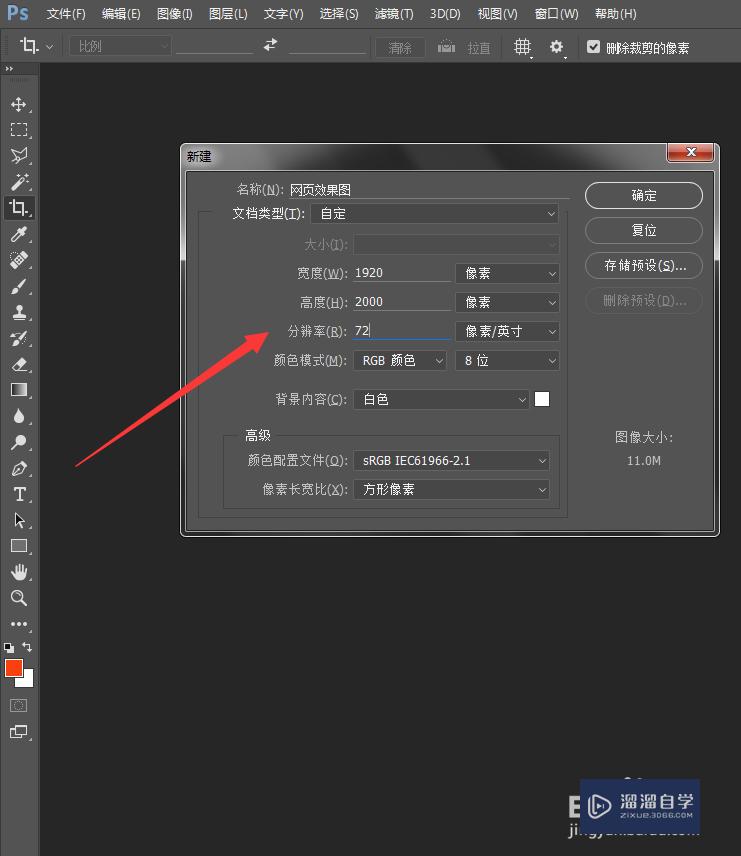
打开PS新建一个宽度为1920PX高度自定义(根据自己的需求来设定)分辨率为72,颜色模式为RGB/8位的文件

第2步
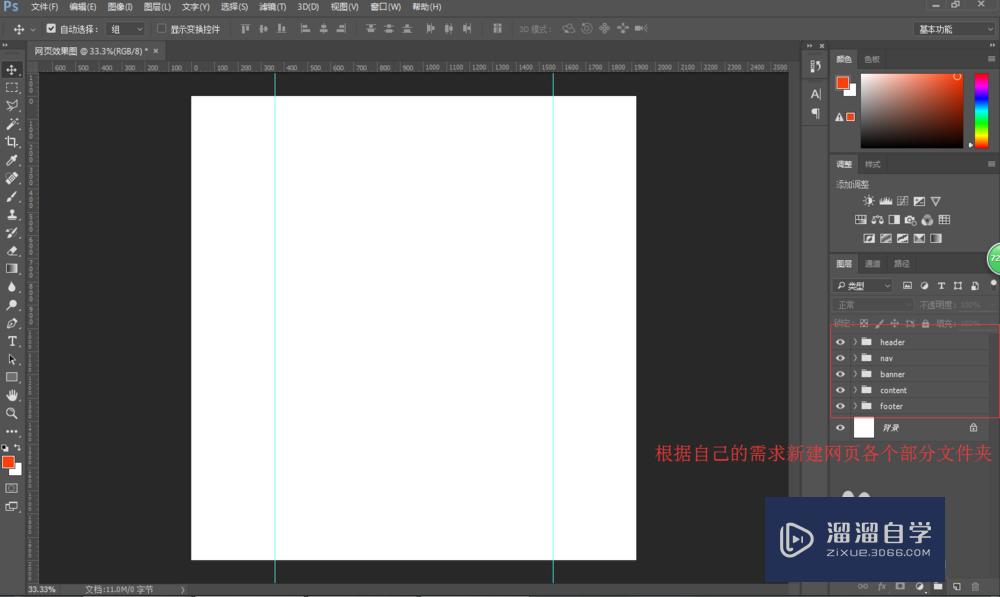
根据页面需求建立页面结构文件夹(方面页面结构管理)

第3步
使用矩形根据页面结构进行颜色填充划分(小溜以JD登陆界面为例)

第4步
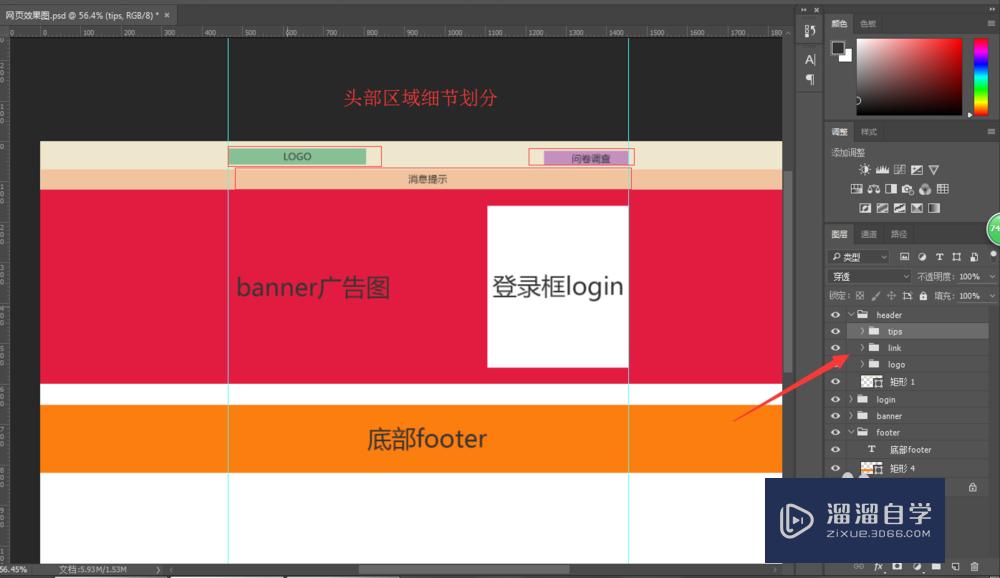
各个结构部位细节划分,小溜以头部区域为例

第5步
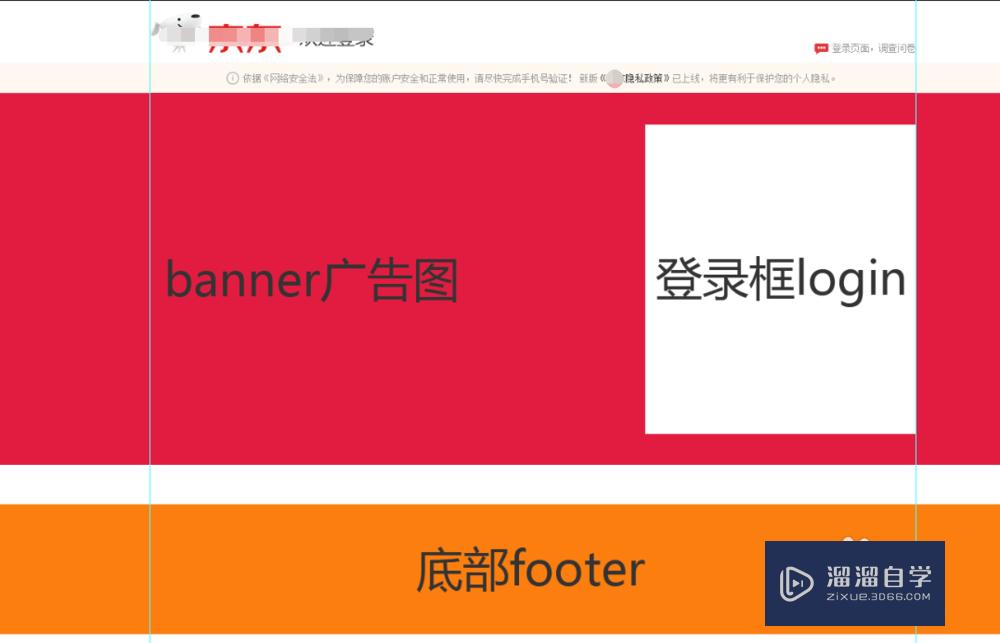
区域细节划分结束后进行实际效果渲染

第6步
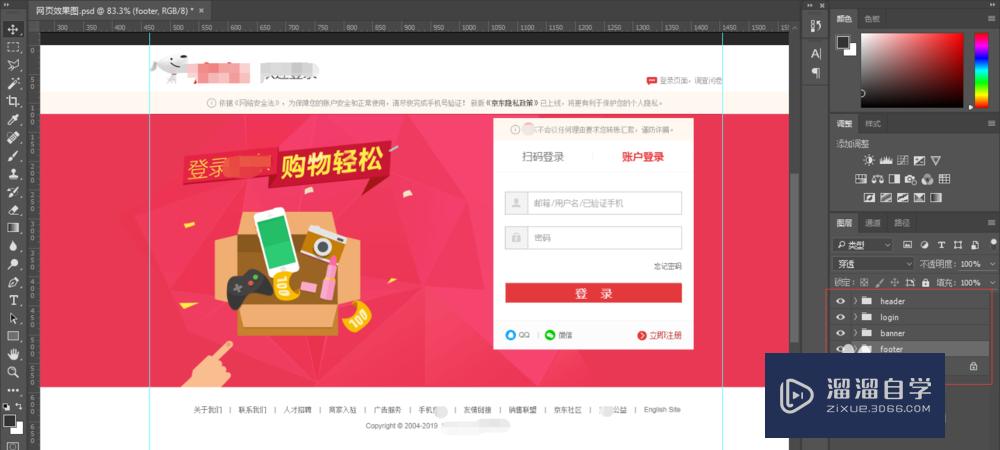
根据上一步骤以此类推这样就可以完成一个效果图啦!

注意/提示
对于“PS如何制作网页效果图?”的内容就分享到这里了,希望帮助您解决困惑。还是不明白的话,可以点击这里了解更多关于“PS”课程>>
相关文章
距结束 06 天 05 : 11 : 06
距结束 01 天 17 : 11 : 06
首页






