如何用mol3D制作web端产品3D交互展示及VR展示?
溜溜自学 室内设计 2020-12-10 浏览:1514
利用MOL3D工具,把产品3D模型网嵌入网页。让产品展示不再只是图片的类型,pc端可以通过鼠标,手机上可以通过触屏放大缩小、旋转等交互,让产品更加真实细腻的展示在用户面前;现在出来了以webGL为框架的web端实时渲染技术解决了这个问题。下面就跟我一起来了解下吧。希望能帮助到有需要的人。
想要更深入的了解“VRay”可以点击免费试听溜溜自学网课程>>
工具/软件
电脑型号:联想(Lenovo)天逸510S; 系统版本:Windows10; 软件版本:3DMax2015
方法/步骤
第1步
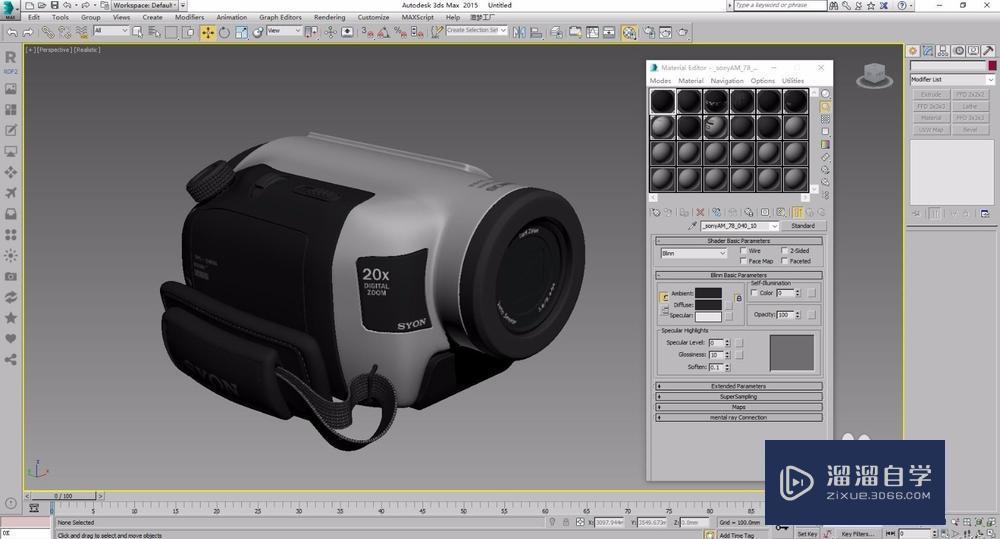
通过3d软件制作3d模型,注意不要使用插件哦,调整好材质,模型需放在0坐标的中心点,模型单位为毫米;


第2步
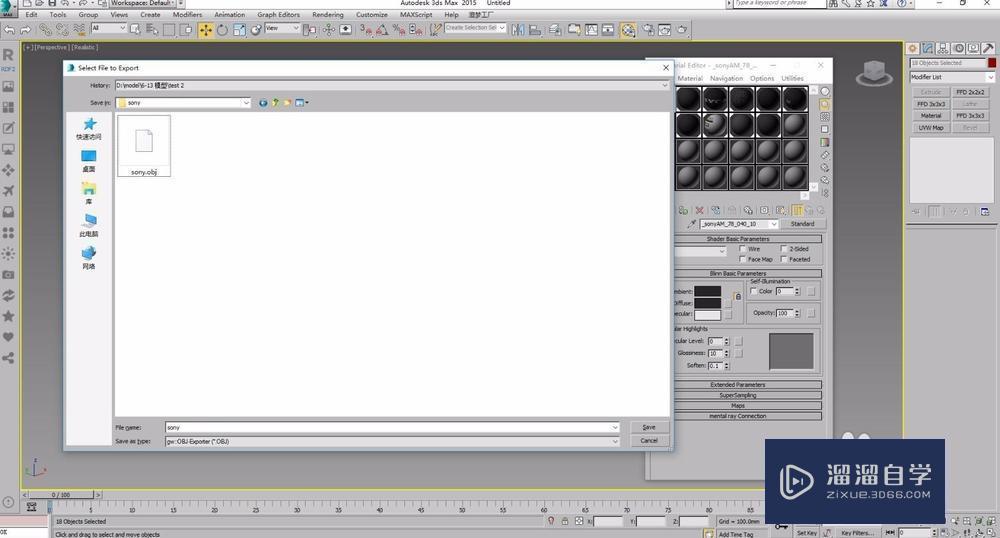
输出为obj格式的文件;


第3步
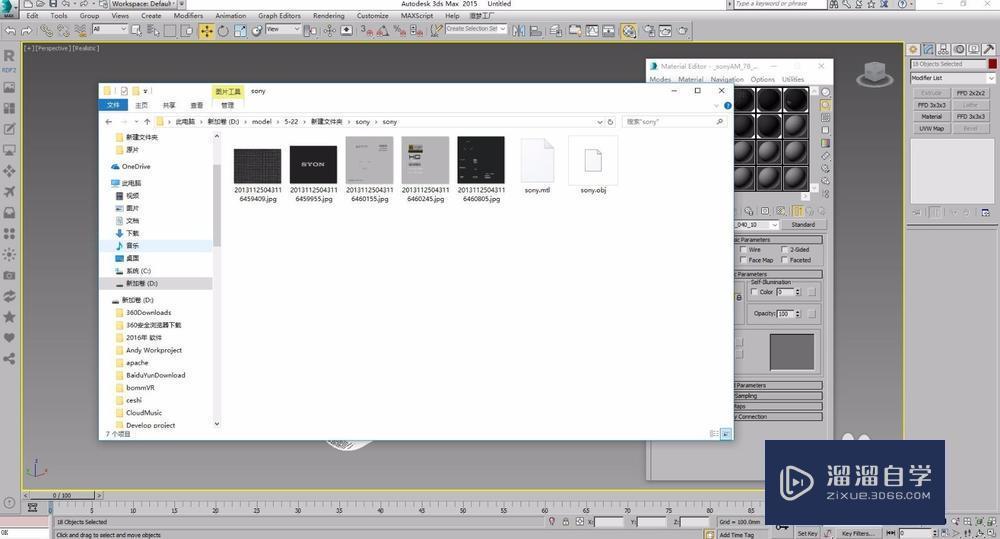
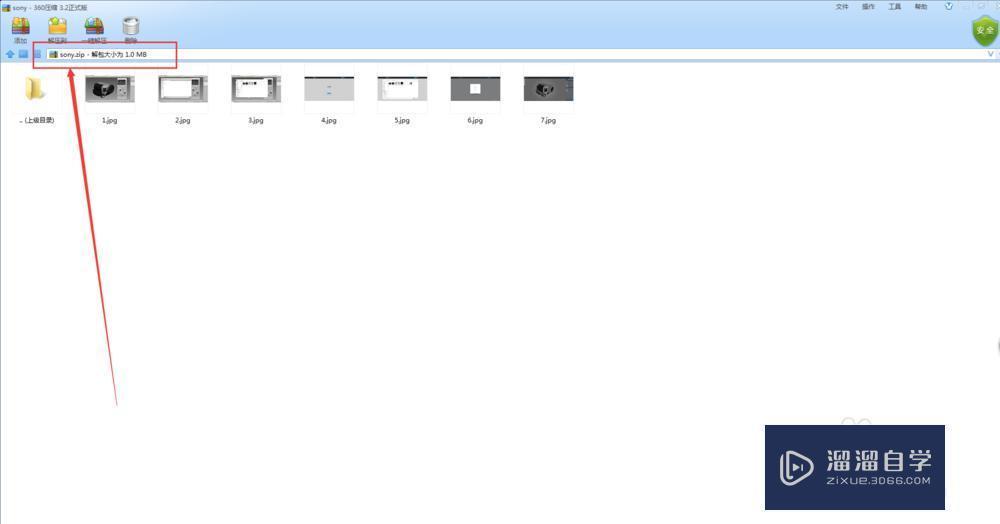
输出文件时的所有生成的文件一起压缩成zip格式的压缩包;

第4步
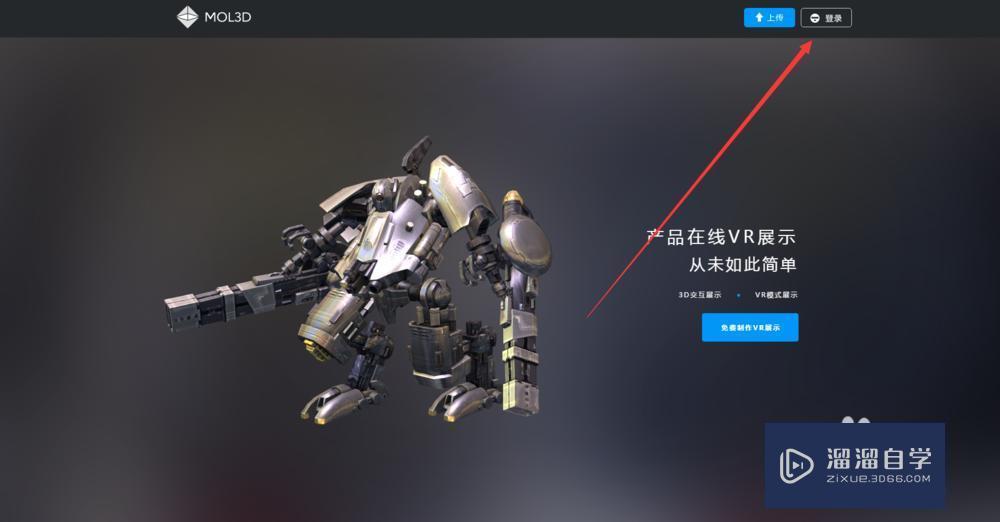
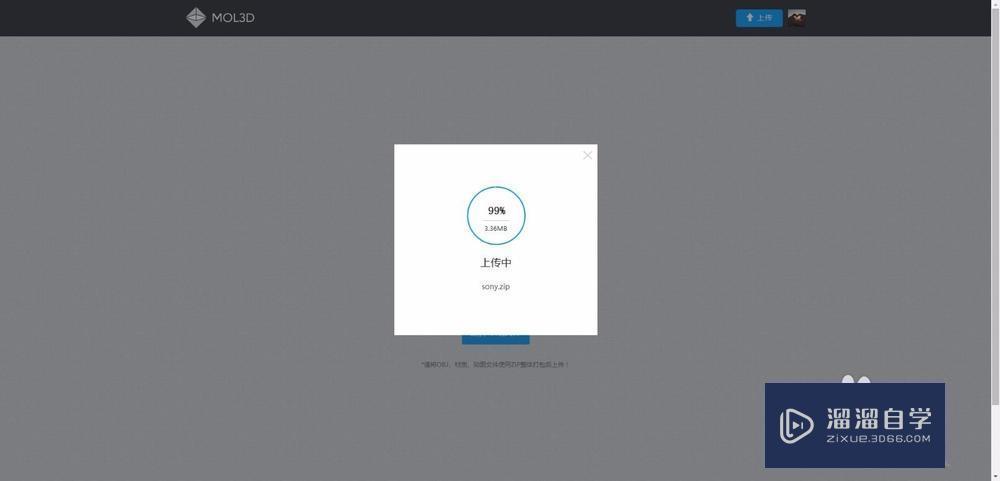
登陆mol3d.cn,上传zip文件;



第5步
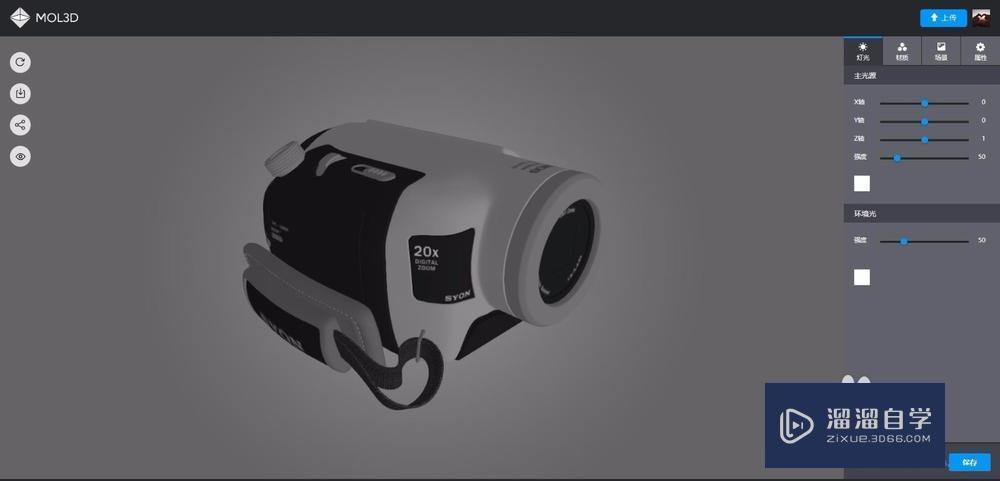
对灯光与材质进行适当调试,就完成了。

中级 高级3d、VR灯光解析工具详解
特别声明:以上文章内容来源于互联网收集整理,不得将文章内容
用于商业用途.如有关于作品内容、版权或其他问题请与溜溜网客服
联系。
相关文章
距结束 06 天 13 : 02 : 50
距结束 00 天 01 : 02 : 50
首页








